Gantt Chart
A Gantt chart is a popular tool for scheduling projects. It does this by plotting a timeline of a project's tasks. This kind of planning is interesting because project managers are usually more concerned about the entire project's lifecycle rather than tasks on an individual level. Timing is a crucial element of a project's success so he needs to identify the tasks, their dependencies, who should do the work, and plan those in such a way that the project's milestones can be reached as quickly as possible.
Covering the basics
In essence, a Gantt chart is little more than a bar chart:
- Tasks are displayed on the vertical axis
- A time line is rendered on the horizontal axis
- The duration of the task is plotted in the center

A project is often presented as a tree in which tasks are logically grouped together. They often represent a certain phase in the project, but this needn't be the case. Tasks also are often sorted according to its order of execution. This results in a cascading succession of tasks in the Gantt chart. This approach is also known as the 'Work breakdown structure' or WBS.
Given the right technological support, a Gantt chart can become so much more than just a report. In fact, for some it may be their primary project management tool. The project manager could for instance modify the dates or duration of a task, change the order, create dependencies, define constraints, set milestones, etc.
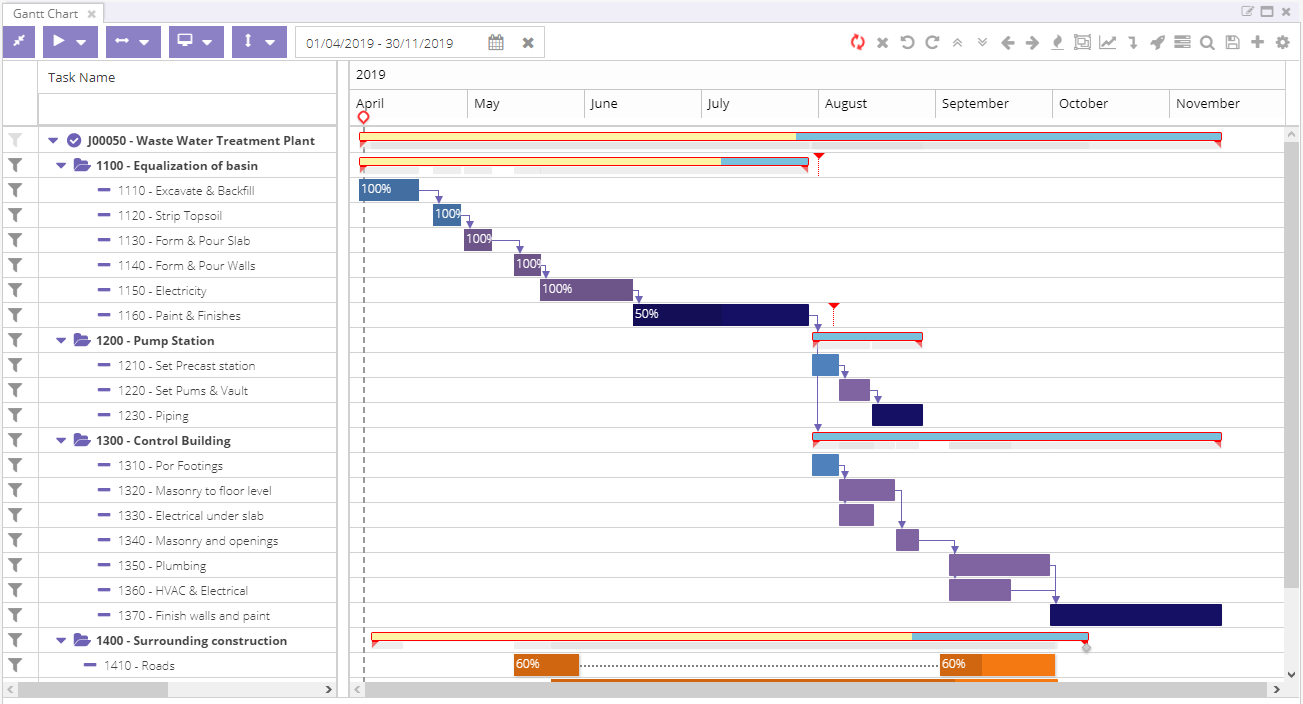
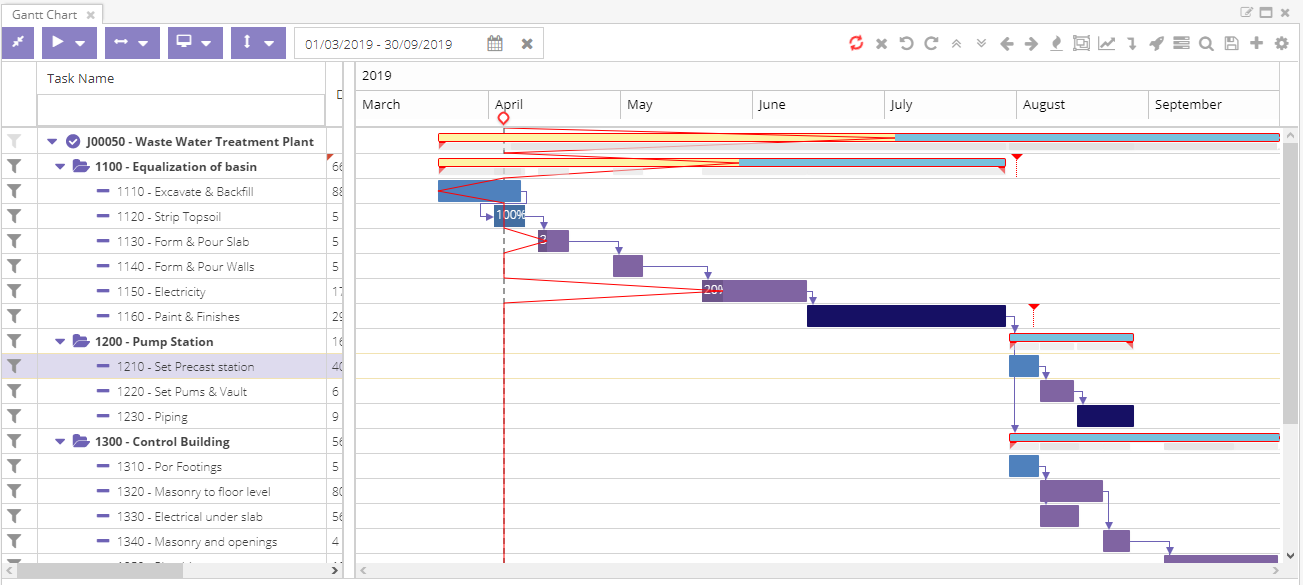
As you can see in the image above, the Gantt chart consists out three areas:
- The task list
- The task timeline
- A toolbar with buttons, menu's and date pickers
The Gantt chart can be used as a stand-alone component but it is able to interact with other components in the planning view. For example, there are shortcuts to load projects in the Gantt chart from the open or planned task grids. When assigning resources to a task, appointments will be generated automatically, which will appear in the planning board.
Creating and loading a project
Projects and tasks are managed in the back office application, Dime.Scheduler is only concerned with the planning of the project. After the preliminary work is done, projects can be loaded in the Gantt in two ways.
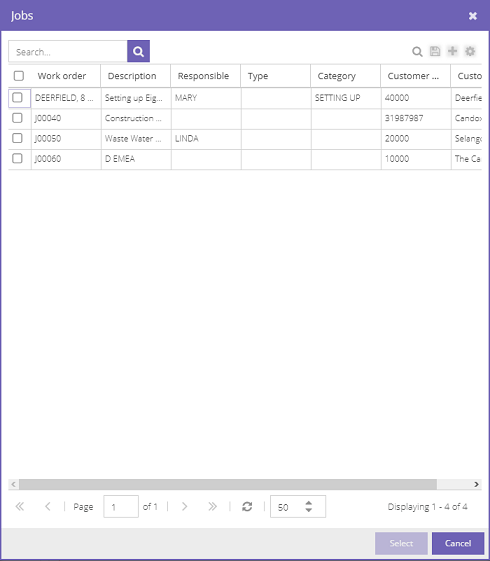
The first way is to load the project directly from the Gantt chart component. By clicking on this icon , a window that displays all the available projects will be opened:

By double clicking on a row, or selecting a row and click "Select", the project will be loaded in the Gantt chart component.
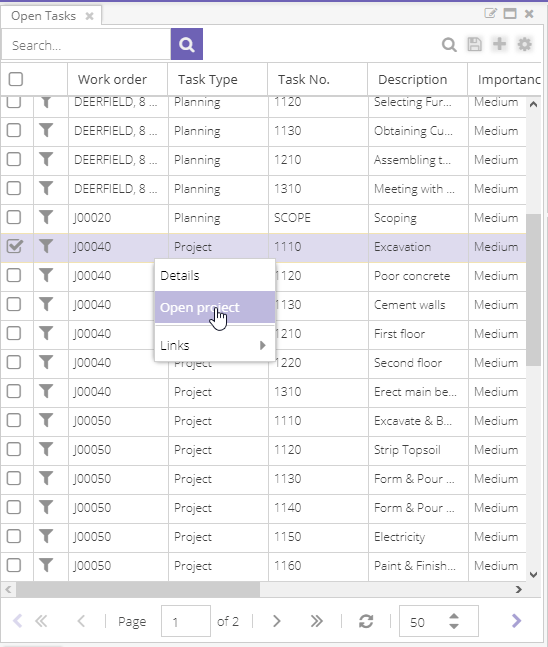
Another way of loading a project is via the open tasks list. A column named "Task Type" distinguishes between planning tasks and project tasks. Project tasks have access to an extra context menu item, as depicted here:

The project to which the selected task belongs to will then be loaded in the Gantt chart.
Browsing the project
There are heaps of buttons and icons that interact with the Gantt chart. The ones on the left in the toolbar are mainly concerned with navigation:
- The first button shrinks the entire project to render it in one single view. In other words, it fits the project in the available space so there are no more horizontal scrollbars.
- The second button opens a submenu that will set the start date of the visible range to either today, start of the week or start of the month.
- The third button does something similar but for the visible range, which can be either a day, week or month
- Just like the scheduler, there are a number of views to choose from. Because projects usually last longer than a day, the day view was replaced by a year view and year per quarter view.
- The last button opens a submenu and allows the user to choose the height of each task.
- There is a local date picker which zooms in on the selected time range. Clearing the date picker will reset the original view and show the entire time line. Unlike the date picker component, this date picker will locally filter the tasks. Other components will not be filtered.
There are two more buttons for navigating: . These will shift the timeline to the previous or next date range.
Storing the project
One thing to get straight from the start is that the Gantt chart does not automatically save the changes you make to your project. This has several advantages. For instance, it allows the project manager to shuffle tasks around until a satisfactory project planning has been established.
The following items in the toolbar are to manage the synchronization process:
- As soon as a change is made to the project, the synchronization icon will be displayed in a red color. This is a reminder there are pending changes to be stored. When clicked, the project is saved.
- The project is reloaded, discarding all changes that were made to the project before the last sync.
- The last two are the undo and redo buttons. Note that these are limited to local changes only, synchronized projects cannot be undone.
Highlights
There are a few ways to highlight certain aspects of the project, which have been grouped together in this section.
Critical path
The critical path is used to determine the task graph that will push the end date of the project if one of those tasks is shifted. Or put in other words, it is a sequence of tasks that need to be completed before the project can be finished.

The critical path enables to follow up on the tasks that may cause delays. The longer a critical path, the more vulnerable a project becomes for potential delays.
Progress
Project managers can update the status of a task, which allows the component to determine the progress of the task and indeed, the project itself. The completion percentage can be updated in the task editor or on the board by dragging a little circular button on the task (which becomes visible when selecting a task) to the left or the right.
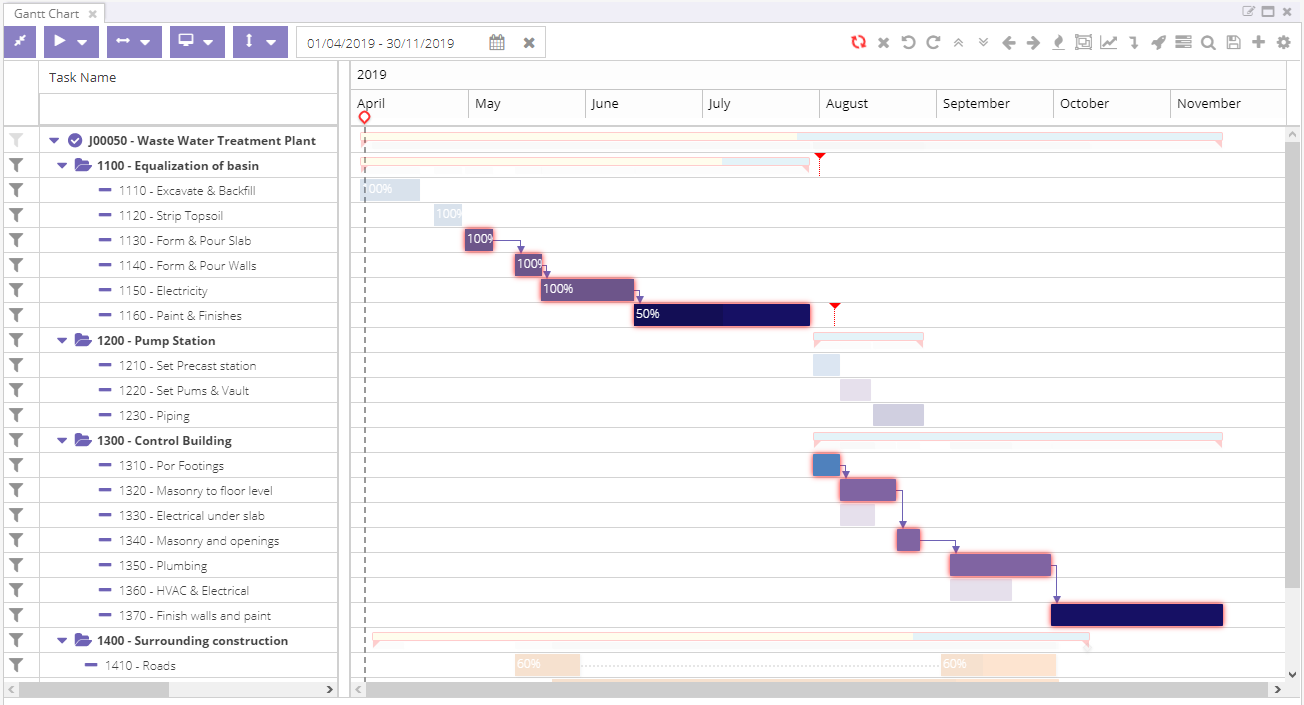
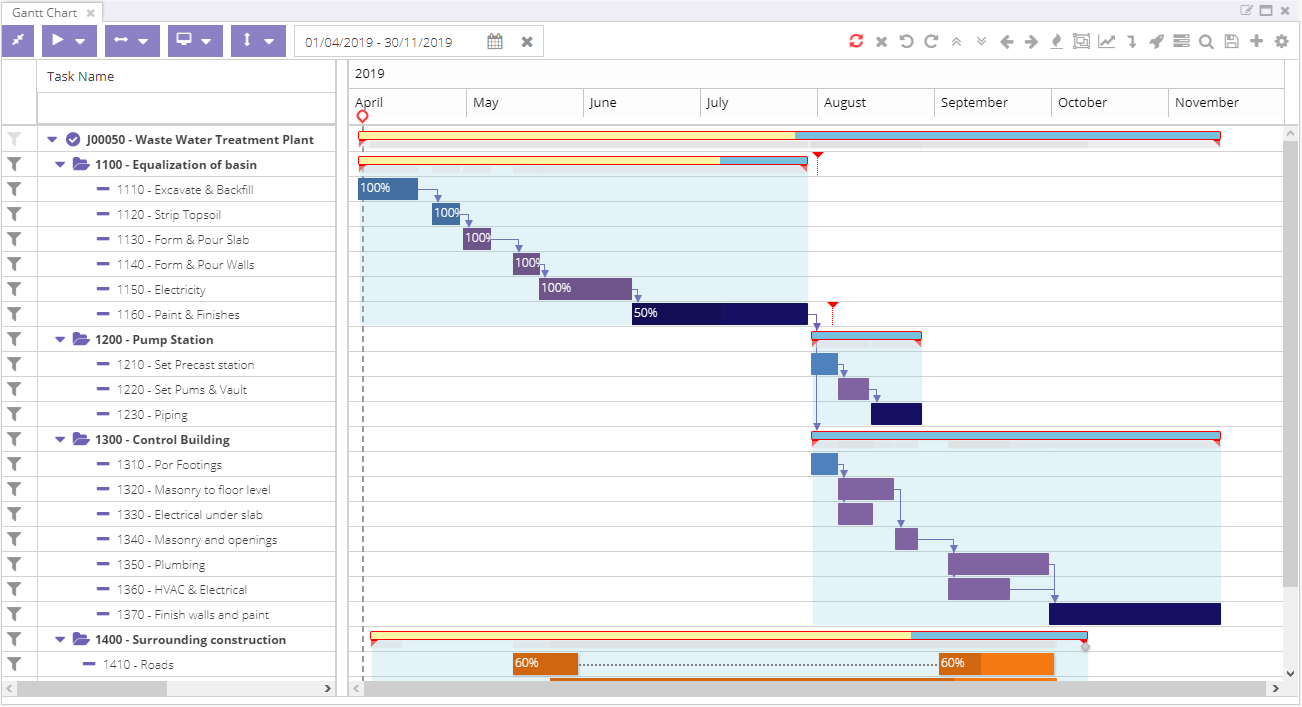
Using the progress button, a series of red lines are drawn:

Every task's progress is evaluated against the current date. When a task is ahead of schedule, then the line will move to the right. In contrast, when a task is behind of schedule, the line will go the left. When a task is on schedule, the line will coincide with the "Today" dotted line.
Task groups
The work breakdown structure can be visualized by toggling the task groups button. A shaded area will be shown for every task group in the project.

Rollup tasks
For subtasks, the rollup field indicates whether information on the subtask Gantt bars will be rolled up to the summary task bar. The following button will toggle the entire project to roll up or down :
Toggle baseline
Project managers are in a constant battle to steer the project in the right direction so deadlines can be met, budgets aren't exceeded and the scope completed. But more often than not, projects are delayed for various reasons. To find out how and when a project went off track, baselines are a vital tool. In project management, a baseline is the project's original plan. In project plan, when the
is toggled, the baseline plan is rendered at the bottom of the row:
Collapse or expand tasks
These buttons are simple as they merely expand or collapse the project: .
Locate project
The crosshair icon enables the project manager to bring the project into view again. After scrolling through the dates or after having filtered the date range, the overall view of the project is lost. This button provides a shortcut as it will navigate to the project's start date. Other settings such as the view or the zoom to fit will still be applied.
Managing tasks
Even though the project and its tasks are created in the back office system, the project manager can change the planning in the Gantt chart to some extent. Similar to the planning board, tasks can be managed through the task editor or on the task timeline.
Task editor
The task editor provides the most features in terms of managing a task. There are five tabs:
- General with high-level information on the task and its baseline's status.
- Successors with a list of tasks (i.e. dependencies) that preceed this particular task.
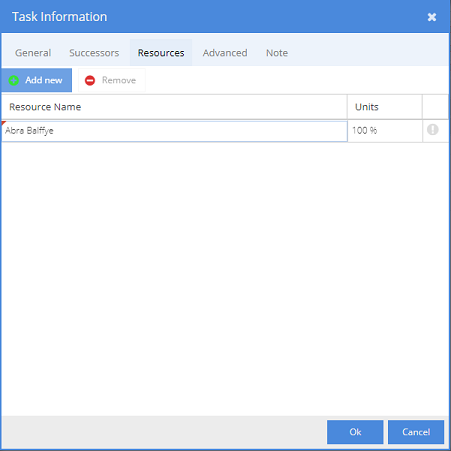
- Resources with a list of assigned resources that will carry out this task
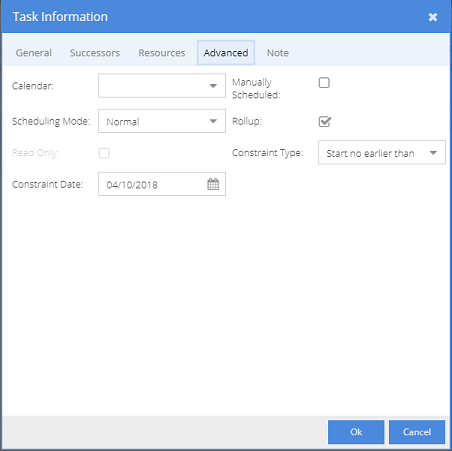
- Advanced with a series of settings to specify the exact behavior of the task
- Note with a rich text editor to add unstructured information about the task.
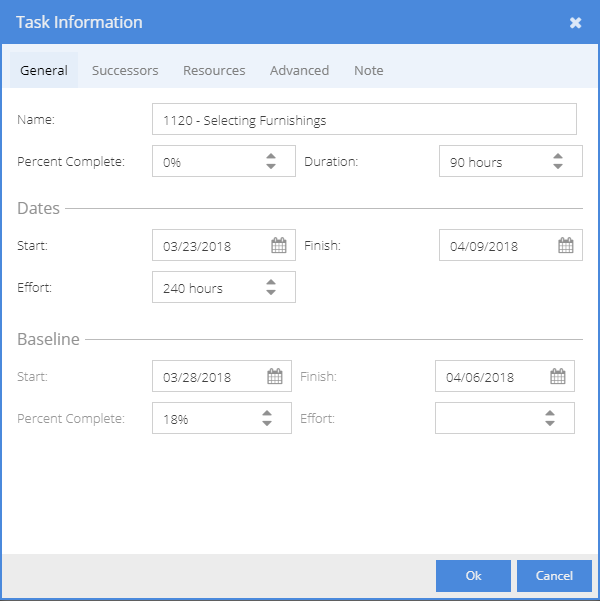
General
The general tab is mainly concerned with the dates of the task.

Notice how seemingly the same information is prompted twice: dates and baseline. The difference between is that the baseline represents the original plan whereas the other represents the actual situation.
In the Gantt chart, you can toggle the visibility of the baseline tasks using this icon :
Two other fundamental concepts are displayed in this tab: effort and duration. Effort is defined as the amount of work required to complete an activity. To put simply, effort is the number of hours spent on a particular task to get the job done. In contrast, the duration is the entire time taken to complete a task. These two concepts don't work in a vacuum. Instead, together they can be used to create a realistic planning. An example will clarify these concepts.
Let's say you need to paint your living room. You estimate that it will take two days to buy supplies, remove and cover up the furniture, taping off the edges and plinths, apply the paint primer and finally paint the walls and ceilings. If you plan to work 8 hours per day, the total duration of the job is 16 hours. The effort is also 16 hours as you'll be the only one to carry out the tasks. But today is a hot day and you don't really like to paint, so you ring up a mate to help you out. First grade mathematics would suggest that this doubling of man power should speed up the work with the same amount, which means that the living room will look like Anne Hathaway's Cottage by tonight. Thus the duration will be 8 hours, but the effort remains 16 hours as two people each have worked 8 hours. The scheduling modes enable you to tweak this relationship.
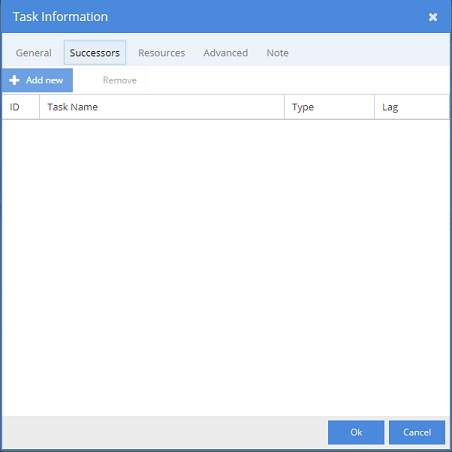
Successors
This provides an alternative way of defining dependencies. Dependencies create a sequence of tasks which must be executed consecutively. Examples are ample, like how you will want to wait to place the roof after you've built the walls.

Resources
This tab allows the project manager to indicate the resources that will do the task.

When the project is synchronized, appointments will be generated automatically for the resources. Because this is such a fundamental feature, we've dedicated a separate section to tell you all about it.
Advanced
This is a quite interesting window because it exposes some subtle yet powerful functionality of a Gantt chart.

Let's take a look what these fields are supposed to do.
Rollup
The rollup field indicates whether information on the task bars will be rolled up to the summary task bar.
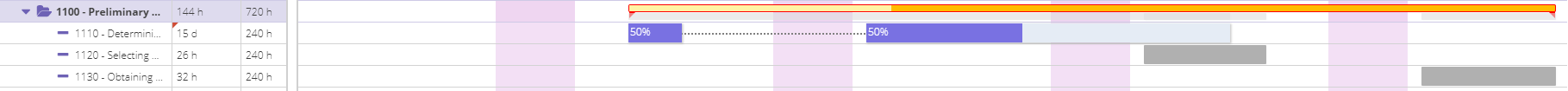
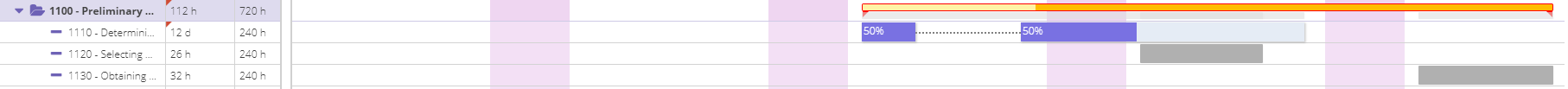
If the blue task's rollup checkbox is ticked, this is the result for the summary task:
Conversely, if the checkbox is unchecked, this will be the result:
Manually scheduled
When ticked, the start date of the task will not be changed by any of its incoming dependencies or constraints. Also, a manually scheduled parent task is not affected by its child tasks and behaves like any other normal task.
Constraint type
Some tasks in a project have date constraints (or deadlines) attached to them. These constraints define strict rules for when a task can start or end. There are six types of task constraints:
- Must start on
- Must finish on
- Start no earlier than
- Start no later than
- Finish no earlier than
- Finish no later than
Each of the constraints listed above is defined by a type and a target date.
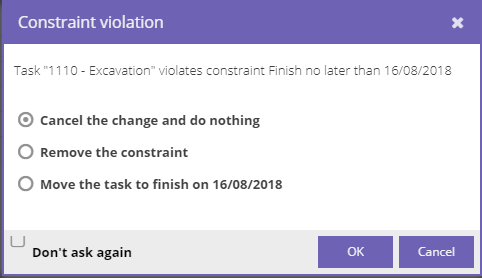
If the user modifies a constraint, or the task start date, end date or duration – a prompt will be shown presenting the user with the following options:
- Cancel the change and do nothing
- Remove the constraint
- Move the task to satisfy the constraint

Constraint date
A date, defining the constraint boundary date, if applicable.
Scheduling mode
The following scheduling modes are supported:
Normal is the default (and backward compatible) mode. It means that the task will be scheduled based on the information of its start/end dates, calendar (project calendar if there's none) and calendars of the assigned resources.
Fixed Duration mode means that task has fixed start and end dates but that its effort will be computed dynamically based on the assigned resources information. Typical example of such task is a meeting. Meetings typically have pre-defined start and end dates and the more people are participating in the meeting, the more effort is spent on the task. When duration of such task increases, its effort is increased too (and vice-versa).
Effort Driven mode means that a task has fixed effort and computed duration. The more resources will be assigned to this task, the less the duration will be. The typical example will be a "paint the walls" task - several painters will complete it faster.
Dynamic Assignment mode can be used when both duration and effort of the task are fixed. The computed value in this case will be - the assignment units of the resources assigned. In this mode, the assignment level of all assigned resources will be updated to evenly distribute the task's workload among them.
Notes
This tab allows the planner to add some notes to the task.

Project editor
Somewhat related to the task editor is the project editor. A project represents a logical grouping of tasks. In a Gantt chart, a project is a type of task which uses some of its capabilities. For example, it is possible to add dependencies between projects 1. Or the project manager can change the start date of the project, which is propagated to the underlying tasks. There are however only so many things that one can do at the project level. For example, assigning a resource to a project would bypass the entire idea of a project plan.
To visually distinguish between a task and a project, one can consult the icons in the task list:
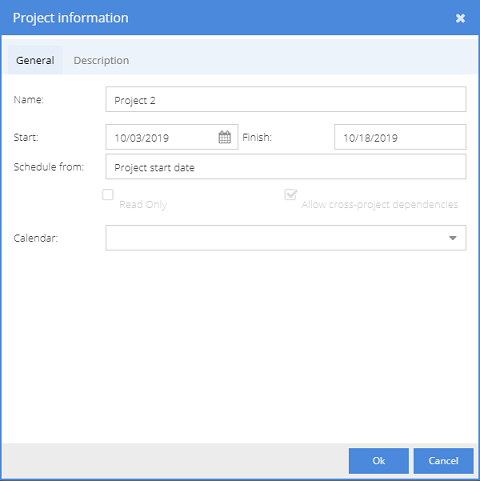
When activating the context menu of a project, just a few options will be accessible. Avid users will notice the text "Edit Project" rather than "Edit Task". The project editor has the same look and feel as a task editor but with limited capabilities, as is depicted in the following image:

Most of the fields are merely informative. Only the start date, calendar and description (in the second tab of the window) can be modified. The other fields are managed by the back office application.
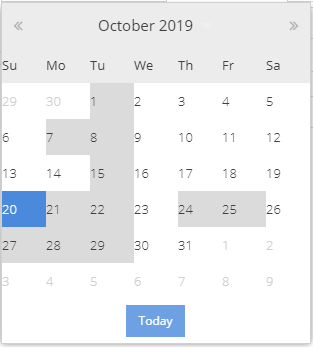
When the start date's calendar picker is opened, one may wonder what all those grey areas are for. These greyed out boxes represent the non-working days according to the project's calendar.

In the example above, the project's calendar has its weekends on Mondays and Tuesdays with two days of a few holidays on the 24th, 25th and 27th of October and a working weekend day on the 14th. In this date picker, these values are purely informational. However, in the Gantt chart itself - and the subsequent integration with the planning board - the calendar will have an effect on the duration of tasks.
The planning timeline
Setting the date
The project planner is able to change the dates and progress of both the task and its baseline. When hovering over the task, note that the cursor's icon suggests that this element can be moved:
The task can be moved along the timeline by the usual drag and drop experience.
Alternatively, the task grid can be used to modify fields like the duration or resource assignment by double clicking on the column cell.
Setting the progress
The little triangle reveals yet another mouse operation:
This button lets you set the progress of the task.
Setting dependencies
It is also possible to create dependencies between tasks by - quite literally - connecting the dots.
When selecting this anchor and holding the click, an arrow will appear and will dock to dots on either side of the other task. A tooltip will show the validation status and the resulting dependency:
When dropped, a line with an arrow will be drawn:
This line indicates that the second task (which in this example is a milestone or a task with a duration of 0) relies on the completion of the first task. From this moment, the second task is dependent on the first. When changing the duration or dates of the first task, the second task will follow.
More details can be found in the task editor, or by double clicking on the dependency line:
Besides the direction of the dependency, there are two settings: the type and the lag. The lag configures the time in between the two tasks (in days) whereas the type indicates the relationship between the two. In this case, task number 1310 is dependent on task number 1210. The type field allows you to modify this relationship with one of the following options:
- Start to finish
- Finish to start
- Finish to finish
- Start to start
This is an example of a start to start relationship:
As soon as a dependency is defined, they can be deleted via the task editor, the dependency editor or the context menu:
Splitting tasks
In the context menu, you will notice a menu option that indicates to split a task. A split task looks like this in the timeline:
A task does not have to be executed in one particular moment in time. It may take several shifts or may have to carried out several times to complete. To visualize this, task segments can be very useful, especially when assigning resources to this task. Instead of creating appointments for four full days, task segments can limit that amount of time to just a few hours spread out over four days
Managing task groups
The hierarchical relationship between tasks is a corner stone of a project in a Gantt chart. This relationship enables the project manager to break down a complex project into subsets of smaller units of work that are somehow related to each other. This definition of the relationship is irrelevant for a Gantt chart, it is ultimately up to the project manager to make this judgment. For example, a construction project may consist out of a few distinct stages such as the architectural design, construction and decoration. Each stage can be further broken down, for example the construction stage could consist out of the foundation phase, ground floor phase and the roof phase. Drilling even further down, the foundation stage requires the excavation of the site and pouring of concrete in the basement and ground floor. The list goes on and on, up in to the hundreds or even thousands of tasks. If there hadn't been a hierarchical relationship between these tasks, the planner would've had a hard time of following up on his project.
But what about managing these tasks? What can the project manager do if the architect has had an accident and the construction needs to be postponed for two weeks? Would the project manager have to update the hundreds of the tasks one by one? This is time-consuming and prone for errors, which is why Dime.Scheduler's Gantt chart enables the planner to manage the task groups.
Task groups are much like regular tasks, apart from the fact that they cannot be assigned to resources directly and that they contain subtasks. However, the planner is able to modify the dates and duration of the group and even define dependencies with other tasks and groups. Task groups are especially powerful to manage the timeline as they can define the boundaries of the underlying tasks. Clearly, the tasks also influence the duration of the task group.
For instance, the project manager can decide to delay the start date of the task group while maintaining the end date. All tasks in the group are evaluated with this modification, and if necessary the start and end dates will be adjusted as well. In the example below, the start date has been pushed by a few days.

In this particular example, only one task has been modified. However, if there had been a dependency between the first and second task, the second task would've been postponed as well.

Task groups thus cascade all the way through to the hierarchy below. This is also true for the highest level, being the project. This is a powerful feature but should not be taken lightly as changes may yield entirely different results.
Assigning resources to tasks
Much like the planning board, it is possible to assign resources to tasks. This lets you indicate who will carry out the task and at which rate. Let's take a consulting firm as an example, which often do project-based jobs. The project manager needs to plan the project and must find resources to carry out certain tasks. Unfortunately, the manager can't use one of his senior consultants full-time for a specialized task so he needs to involve a new hire. Therefore he must compromise and decides to allocate 100% of the the new hire's time to do the job with the help of the senior consultant, who will only be involved 20% of the duration of the task.
After synchronizing the project, Dime.Scheduler will pick up these values and will create appointments for the assigned tasks. There are a few important variables for this conversion process. For starters, the specified date(s) will determine the start and end dates of the appointment(s).
In other words, the tasks determine the boundaries. For instance, for the task with the segments in the image below, appointments will be created on the 10th, 11th, 16th and 17th of April.
Another important variable is the notion of calendars. As you may know, resources can have their own calendars but projects also have their own calendar. When creating appointments, the calendars will be taken into account as well. Even though the tasks in the image above indicate full days, it is unlikely that resources will work 24 hours a day for the duration of the task. Instead the business hours, weekend days, etc. will be used to create a more realistic planning. This enables the project manager to maintain an abstract plan but materialize a concrete planning in the planning board.
When resources share the same calendars as the project, the appointments will fit in perfectly:
To inform the planner that these appointments were automatically generated, this anchor icon is rendered in the appointment:
However this doesn't stop the planner from modifying these appointments. As soon as the planner makes the slightest change to a linked appointment, the warning icon will be enabled in the task assignment window:
A grid with all the modified appointments for this task assignment will be revealed:

Just because planners can modify appointments doesn't mean that the project manager has to obey these modifications. The Gantt chart can and will always override these changes when the project is synchronized, which leaves ultimate control to the project planner. Just to give the project planner all the information, he will be prompted to confirm he is aware of the pending action:
The result is depicted in the two images below:
Before:
After:
State
Just like most of the other components, the Gantt chart is stateful. It means that a template of the layout can be stored and reused.
Export
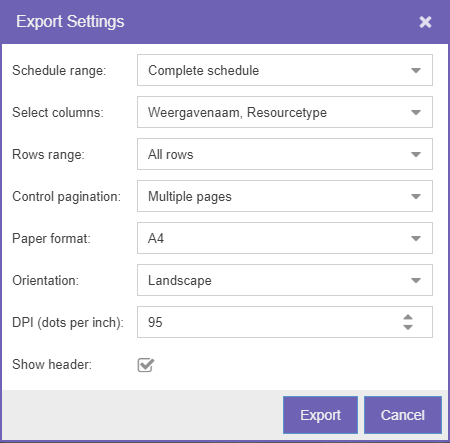
When you click the PDF export button, Dime.Scheduler will take a snapshot of the Gantt chart and export it as a PDF file. There are a few parameters which allow you to tweak the output 3:

The first field lets you select the schedule range. You can choose to include the complete schedule, a date range or the visible schedule. Similarly, you can select a row range, which can either be 'everything' or just the 'visible range'. This window also allows you to add or remove resource fields. In what remains are print settings: you can choose the page format, orientation, the pagination control and whether to add a header to the page.
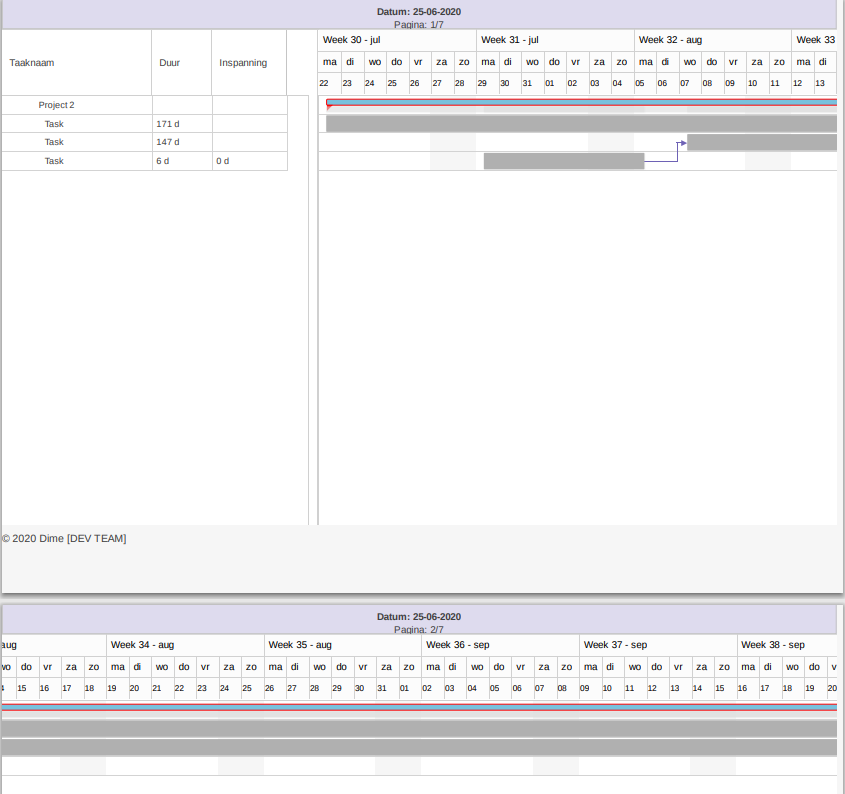
The actual export is done by an export server. Once the document is ready, a modal window will be prompted to save the file. You will find that the output is very similar to the Gantt chart:

Because the export feature and the Gantt chart are so tightly integrated, we recommend that you create a dedicated layout of the Gantt chart which is optimized for printing.
Read more
- When there are cross-project dependencies, Dime.Scheduler will load the entire graph (including projects you didn't select).↩
- See this FAQ article for the caveats of this service.↩