Create a profile
In the user manual, we explained in great detail the concept of profiles and layouts. We won't repeat ourselves here and instead go straight to the action. In this guide, we will demonstrate how to create a profile from scratch that has a few components with default layouts.
Getting started
We assume the user has been assigned a role with the "Personalization" user action.
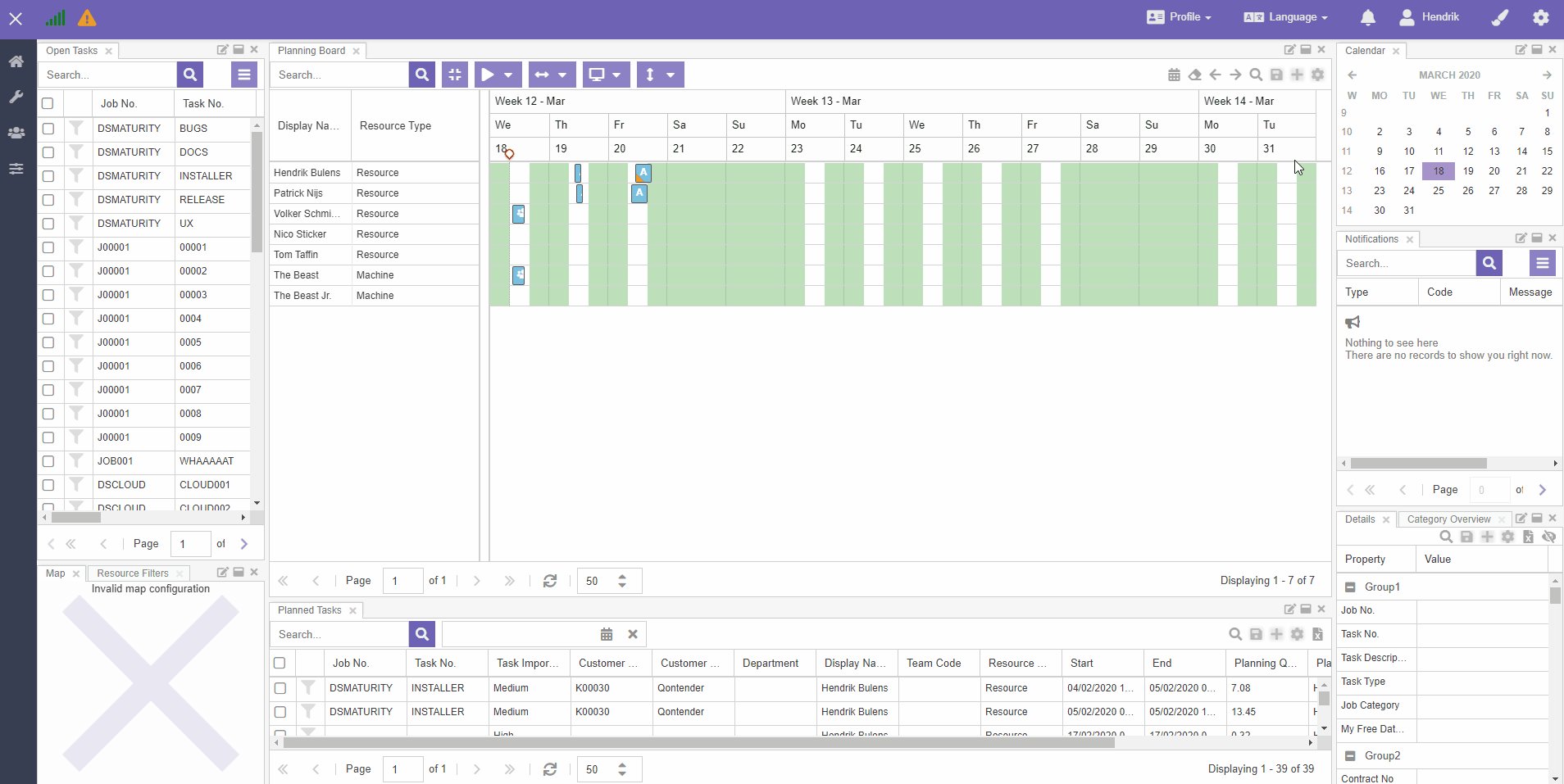
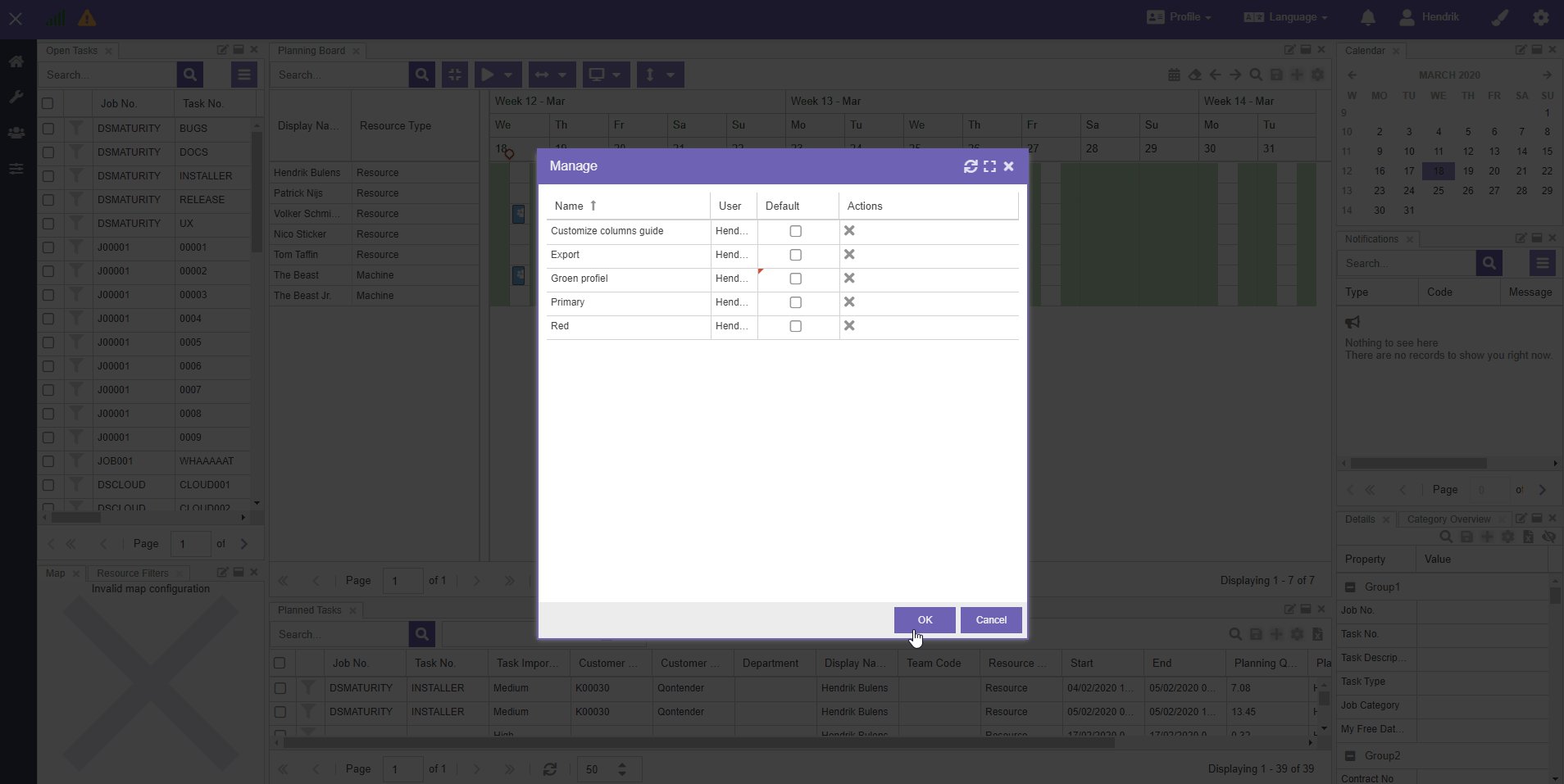
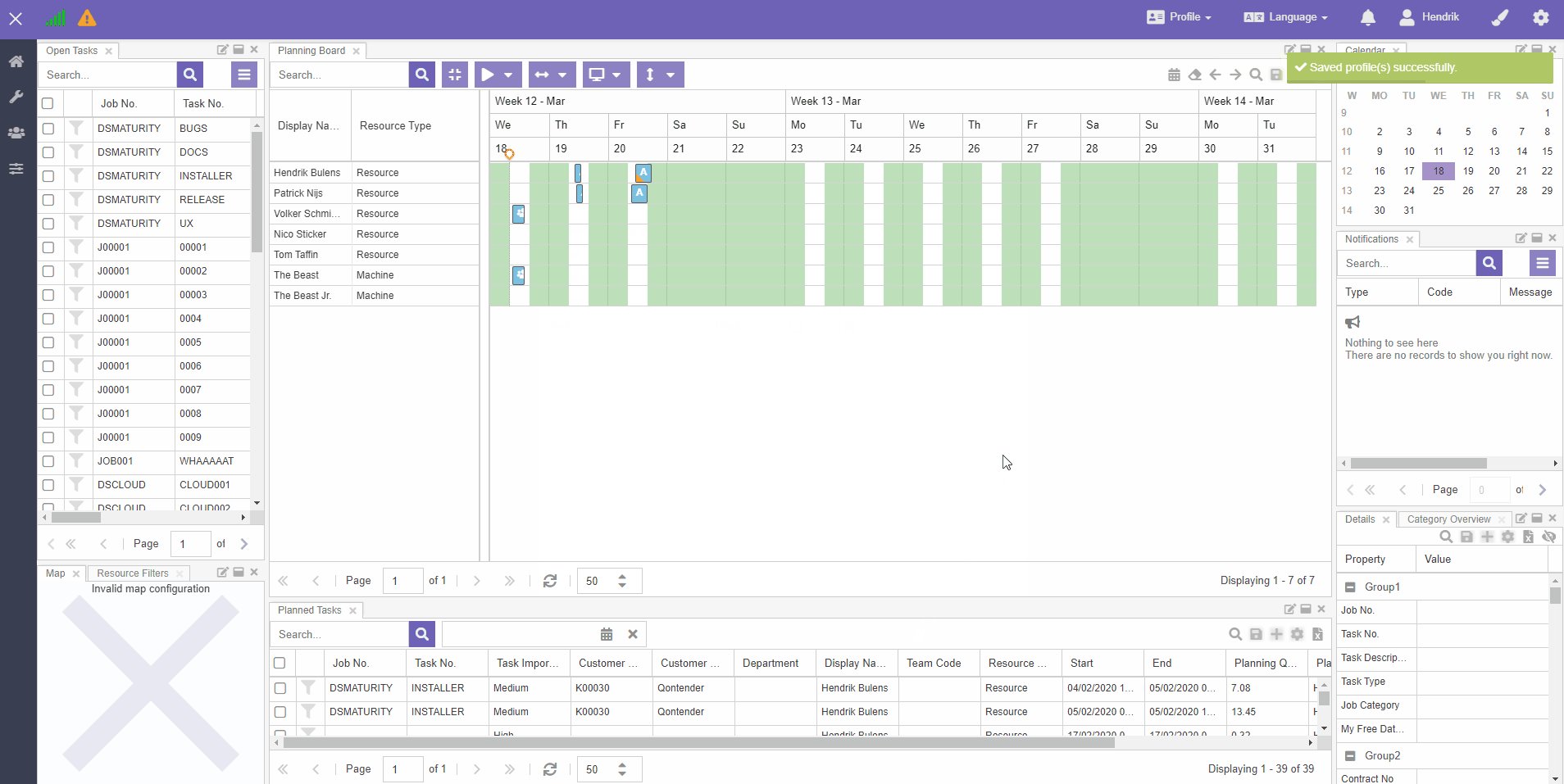
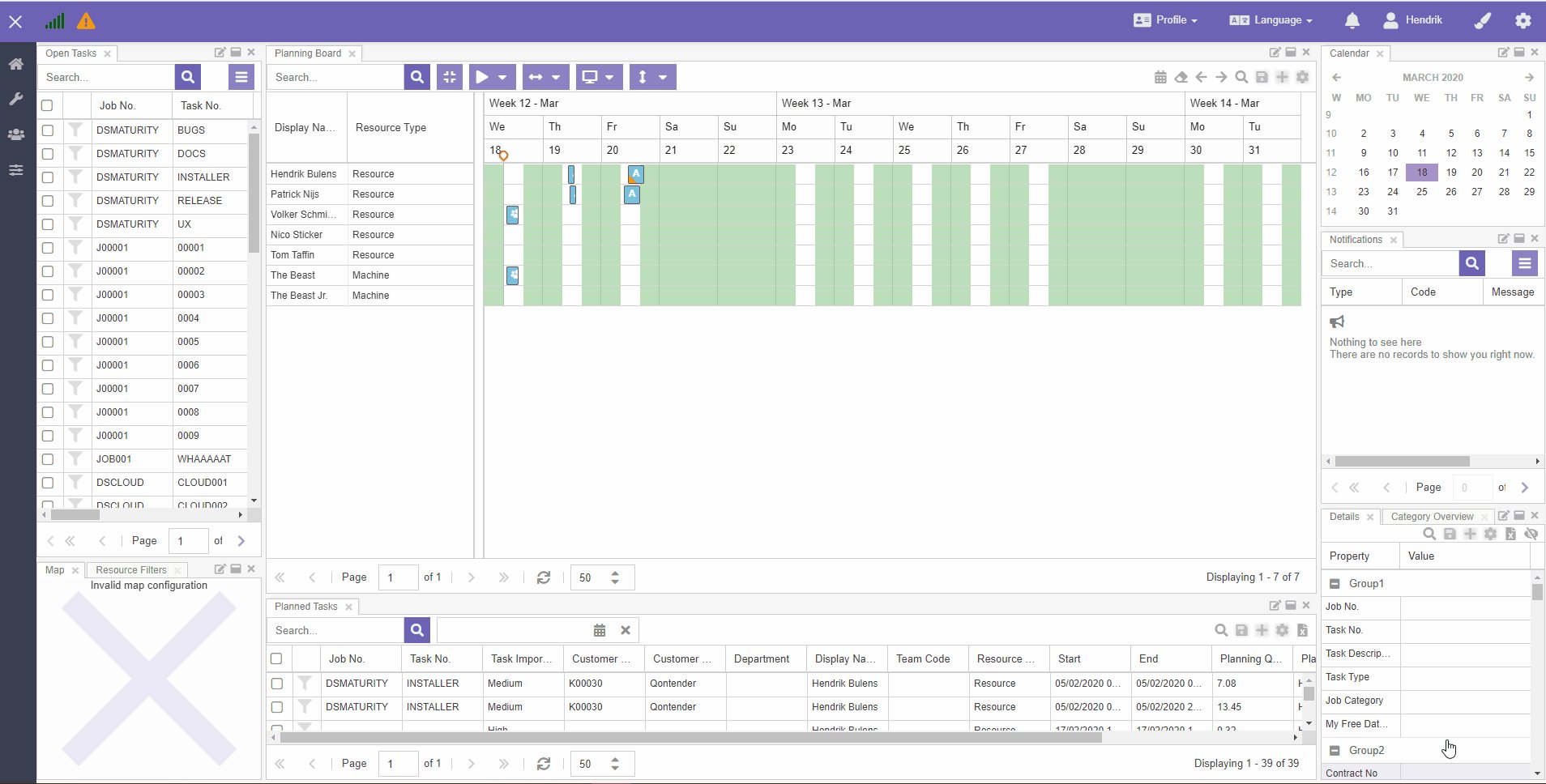
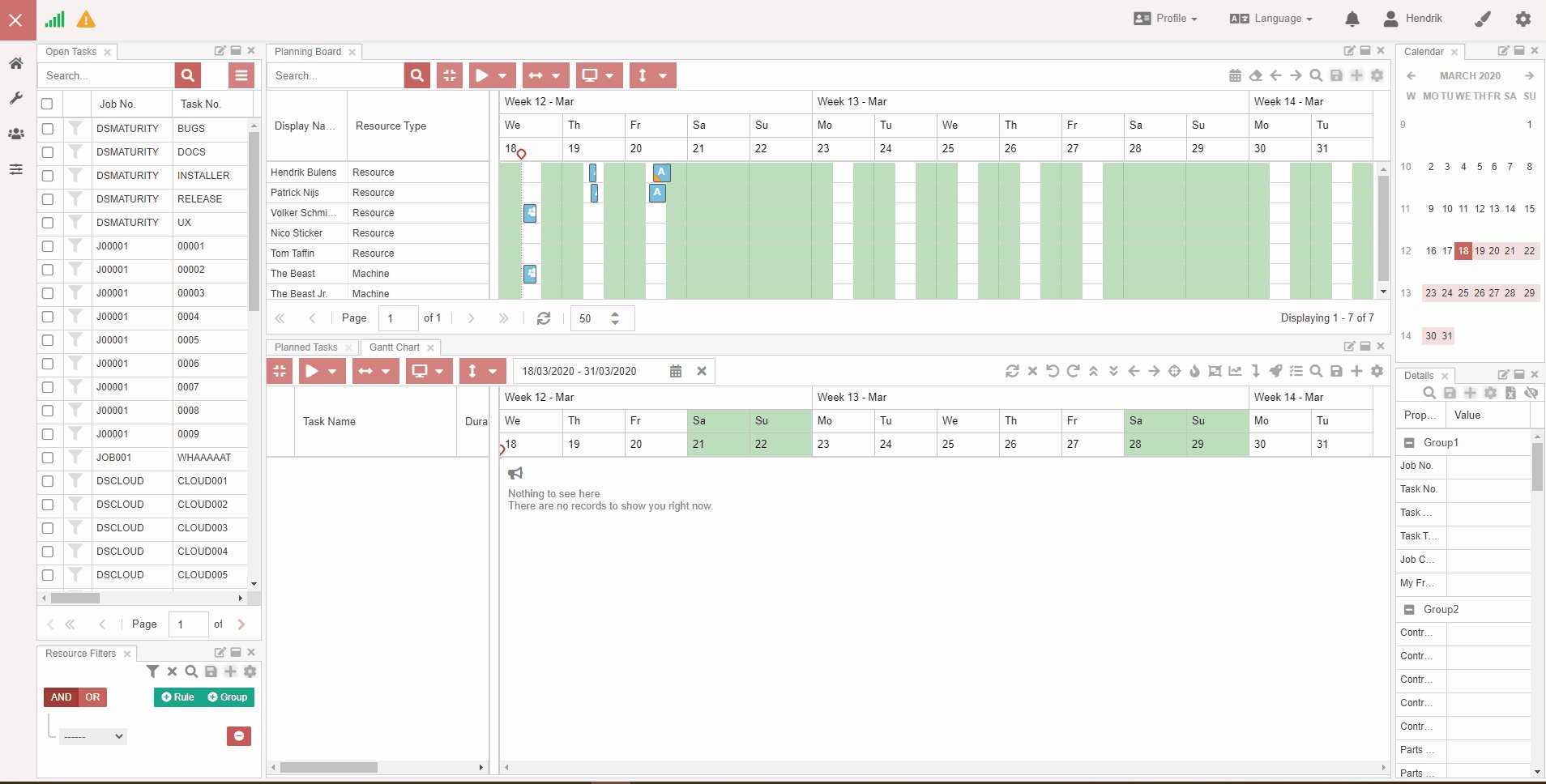
In this first step, we need to establish a starting point. The easiest way to get started is to use the standard profile that Dime Software provides and take it from there. This can be verified by navigating to Profile -> Manage, uncheck the "Default" checkbox and save the changes, as demonstrated here:

If you refresh the page, you'll have the standard profile.
Manage components in the profile
Let's continue with organizing the components, and we'll assume we need to manage projects. the Gantt chart is the perfect candidate but this component is not on the standard profile, so we need to add it.
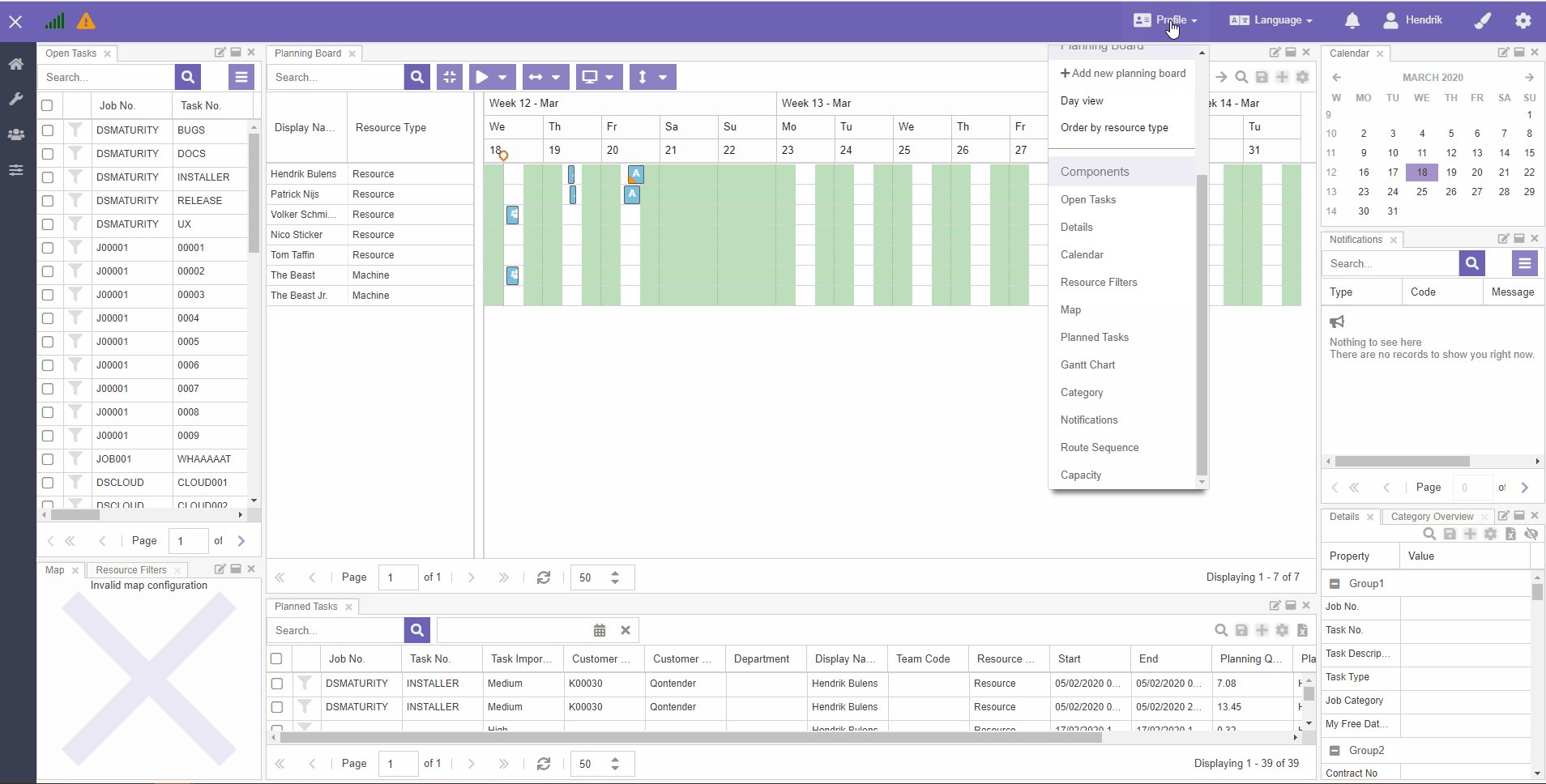
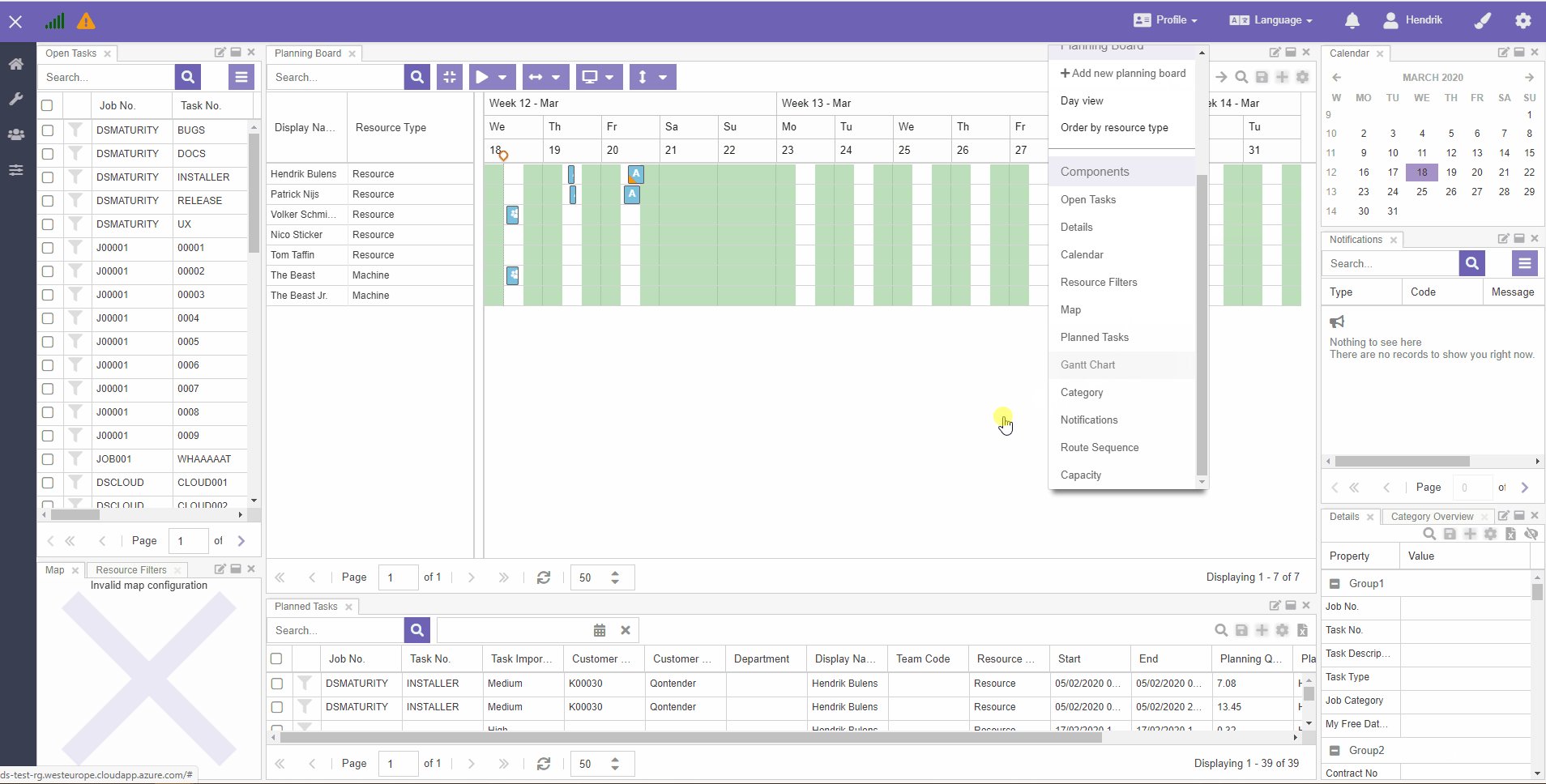
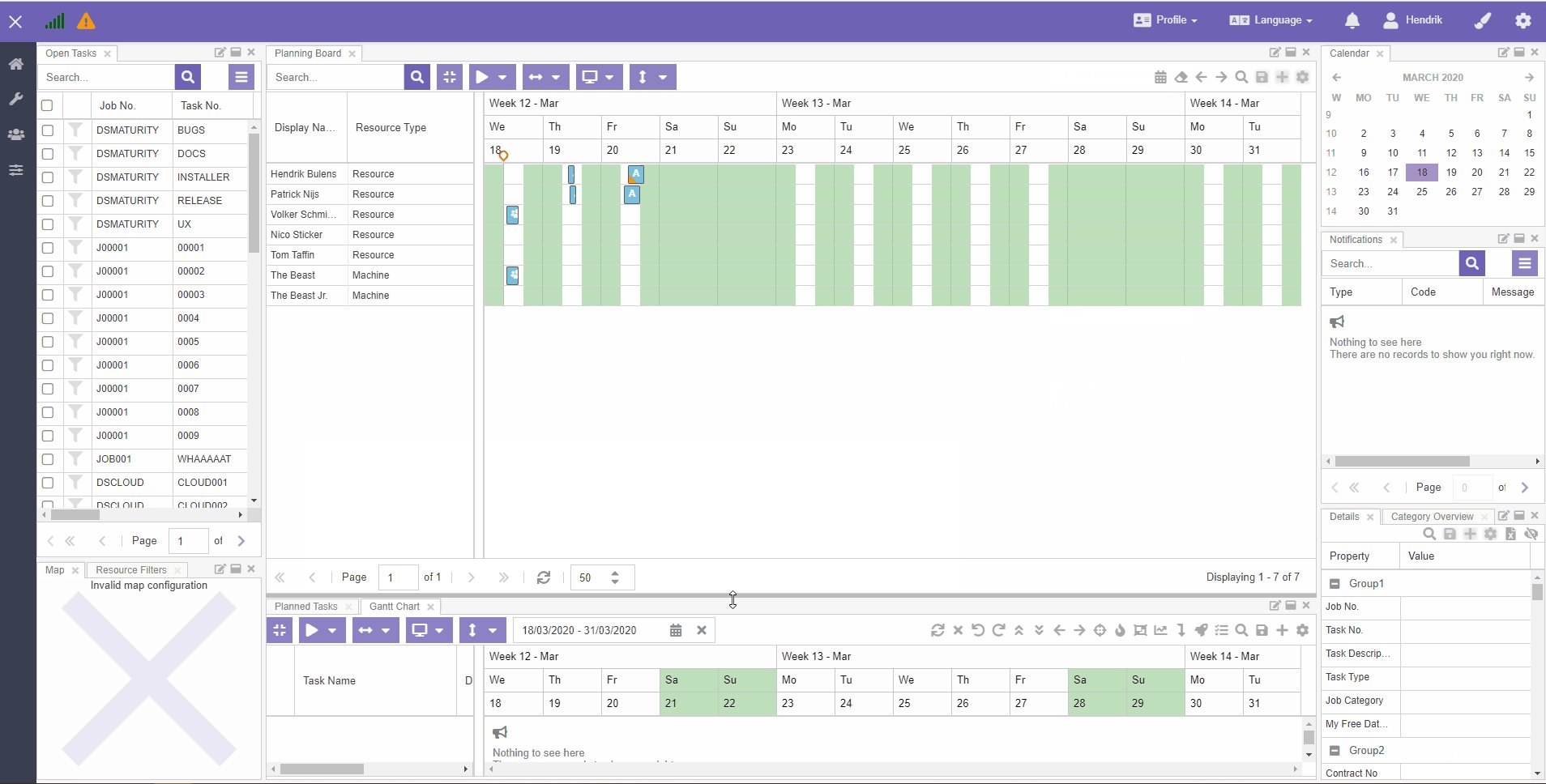
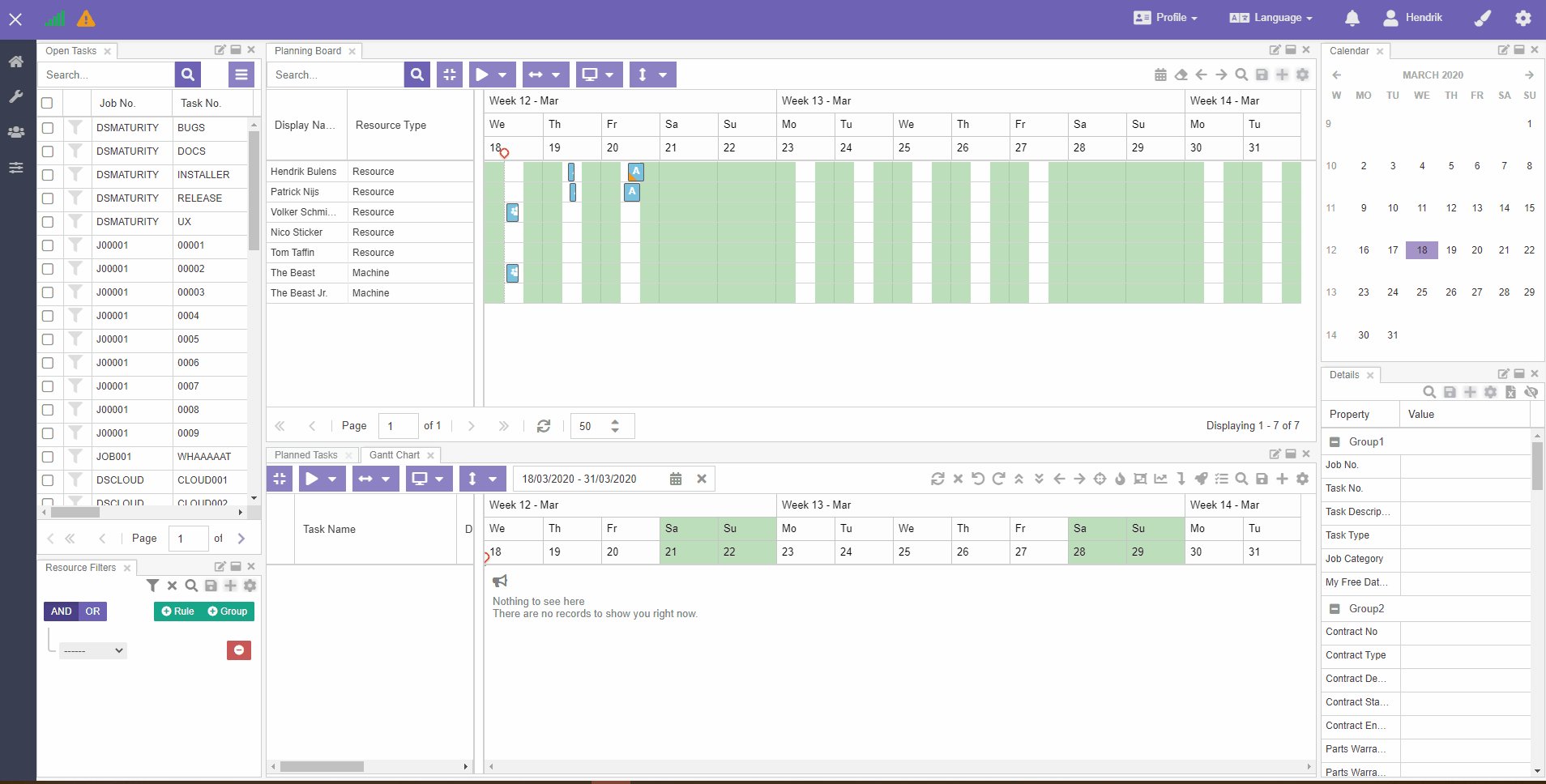
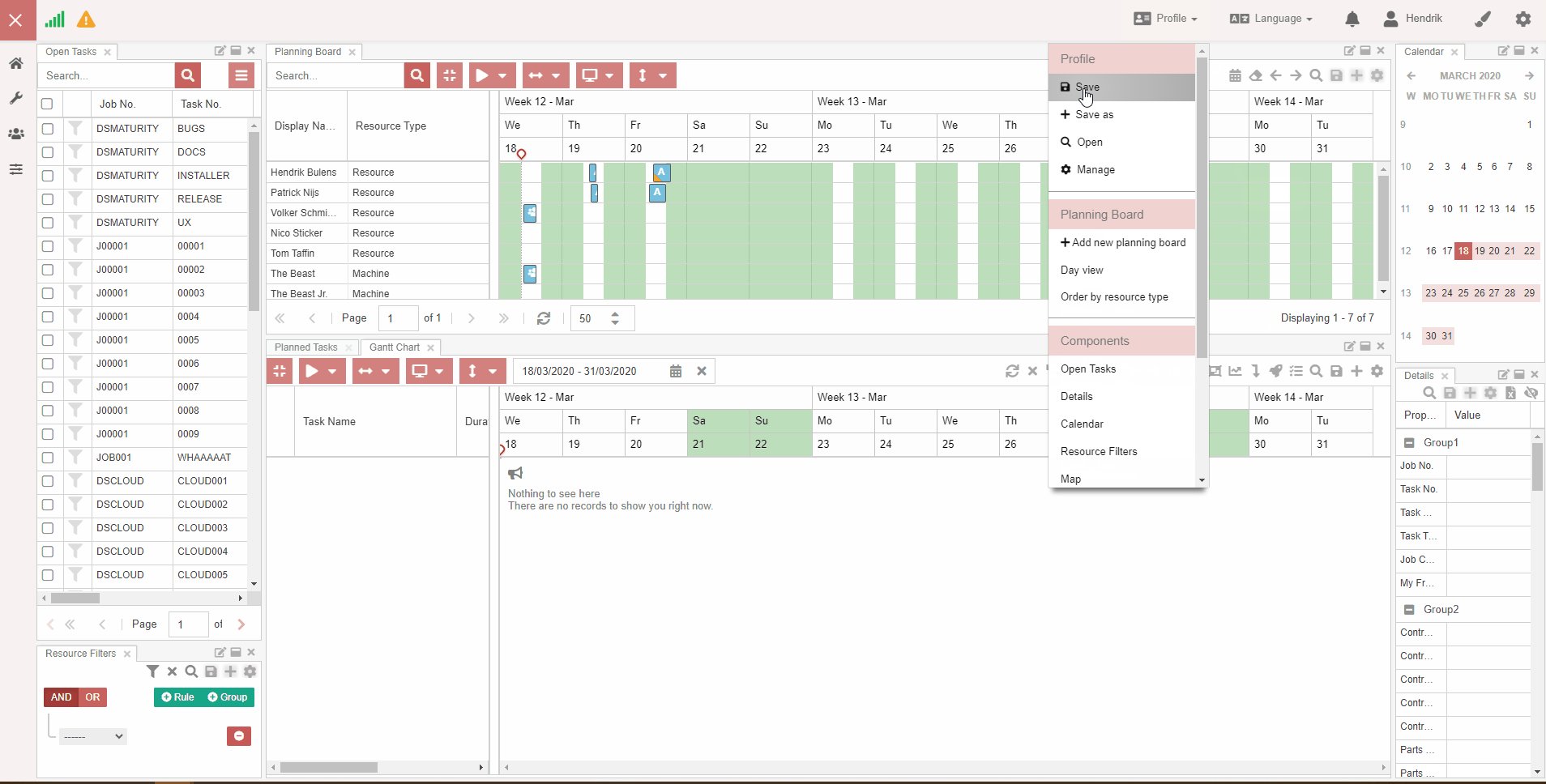
To do this, go to the "Profile" menu and scroll down to the components section. Locate the "Gantt chart" component, click and hold it and start dragging it to the canvas:

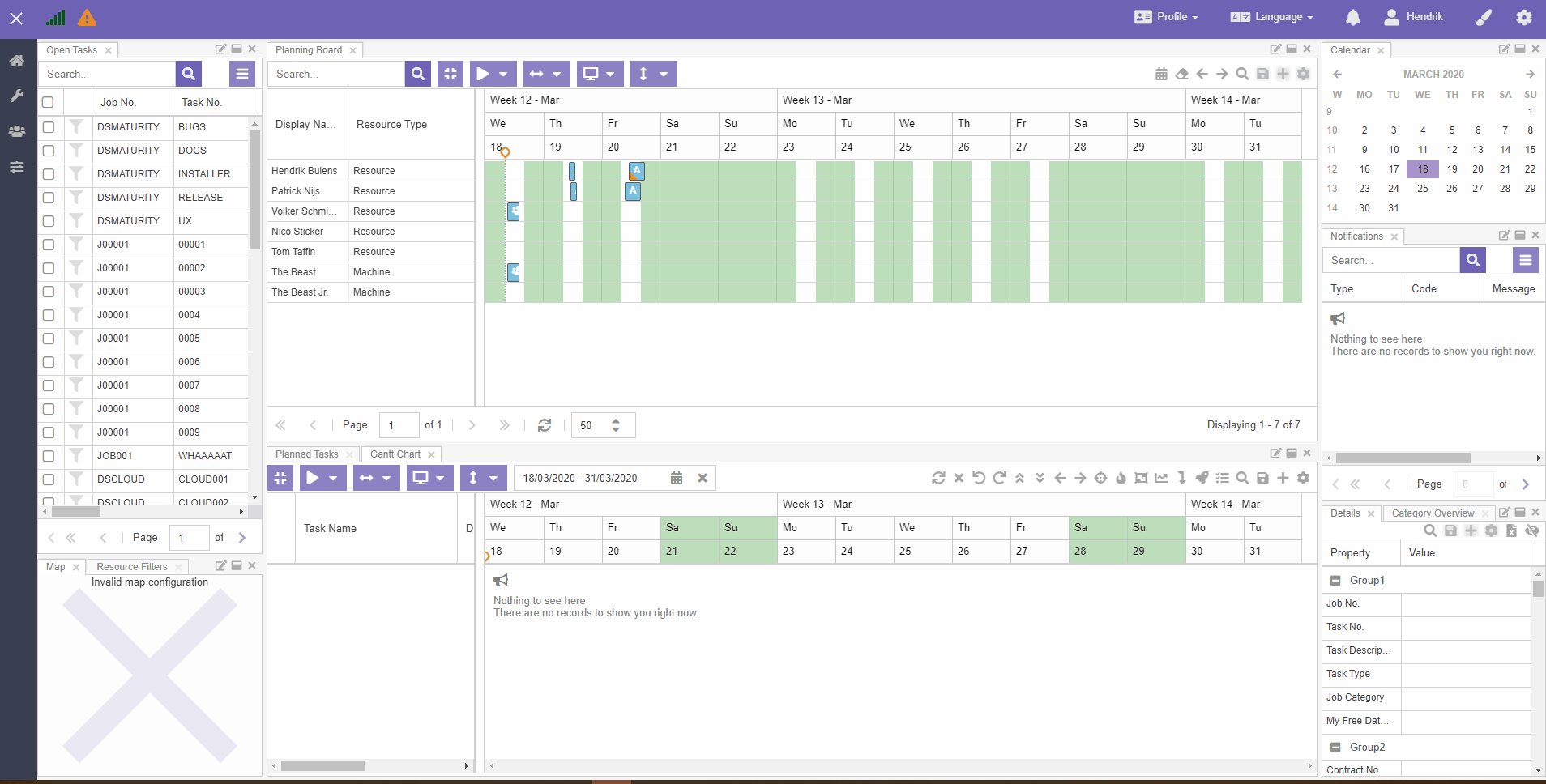
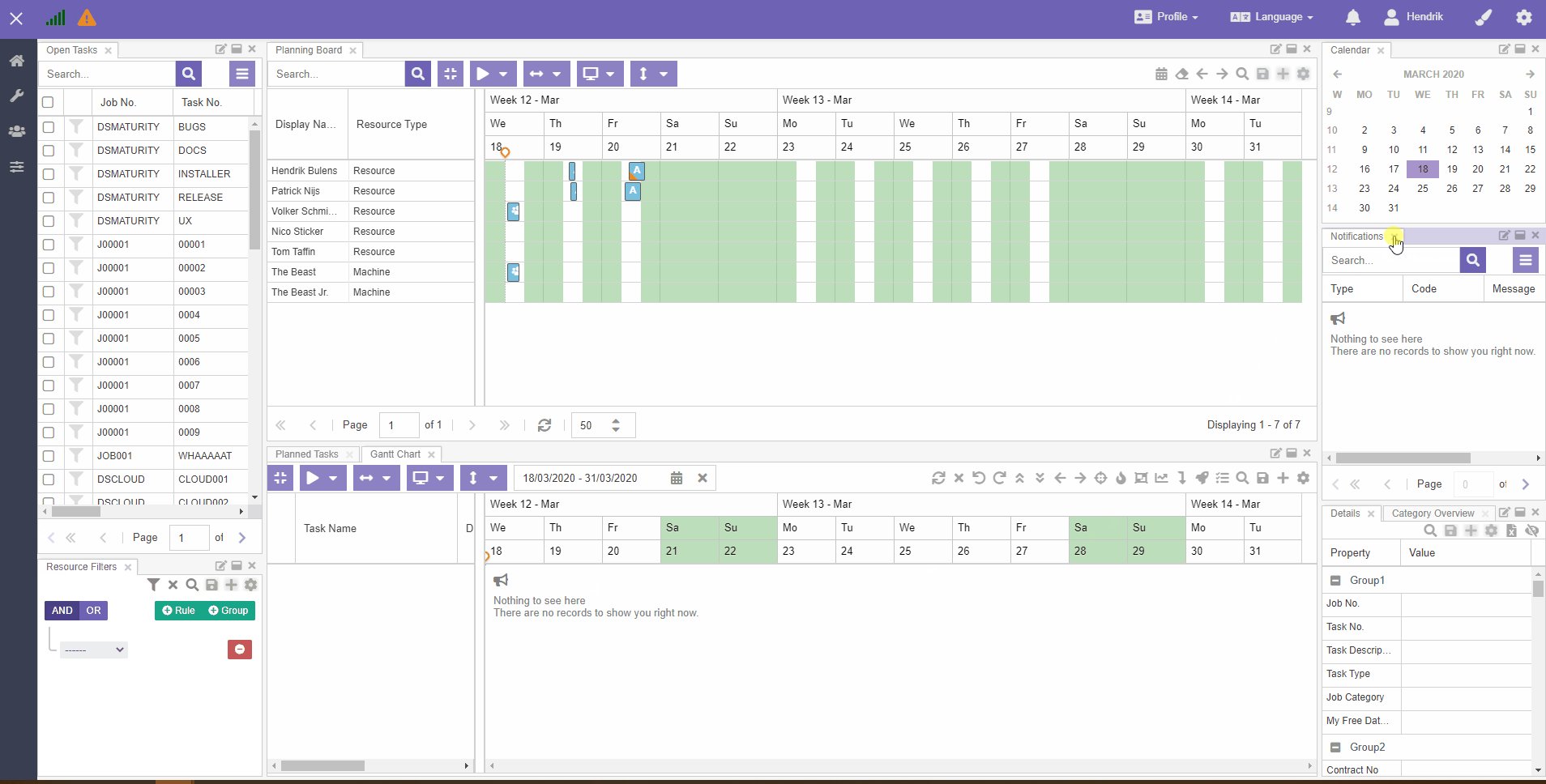
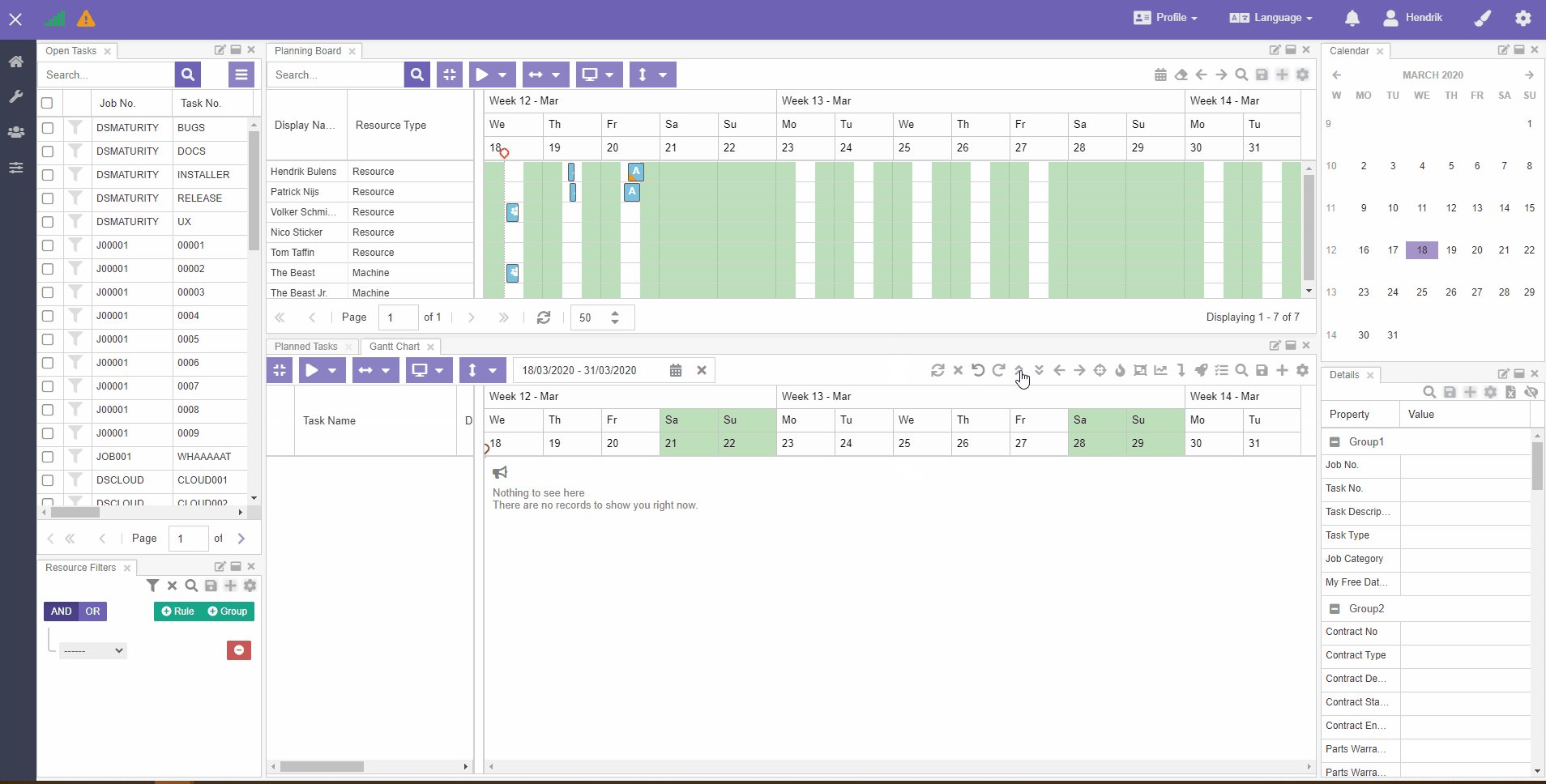
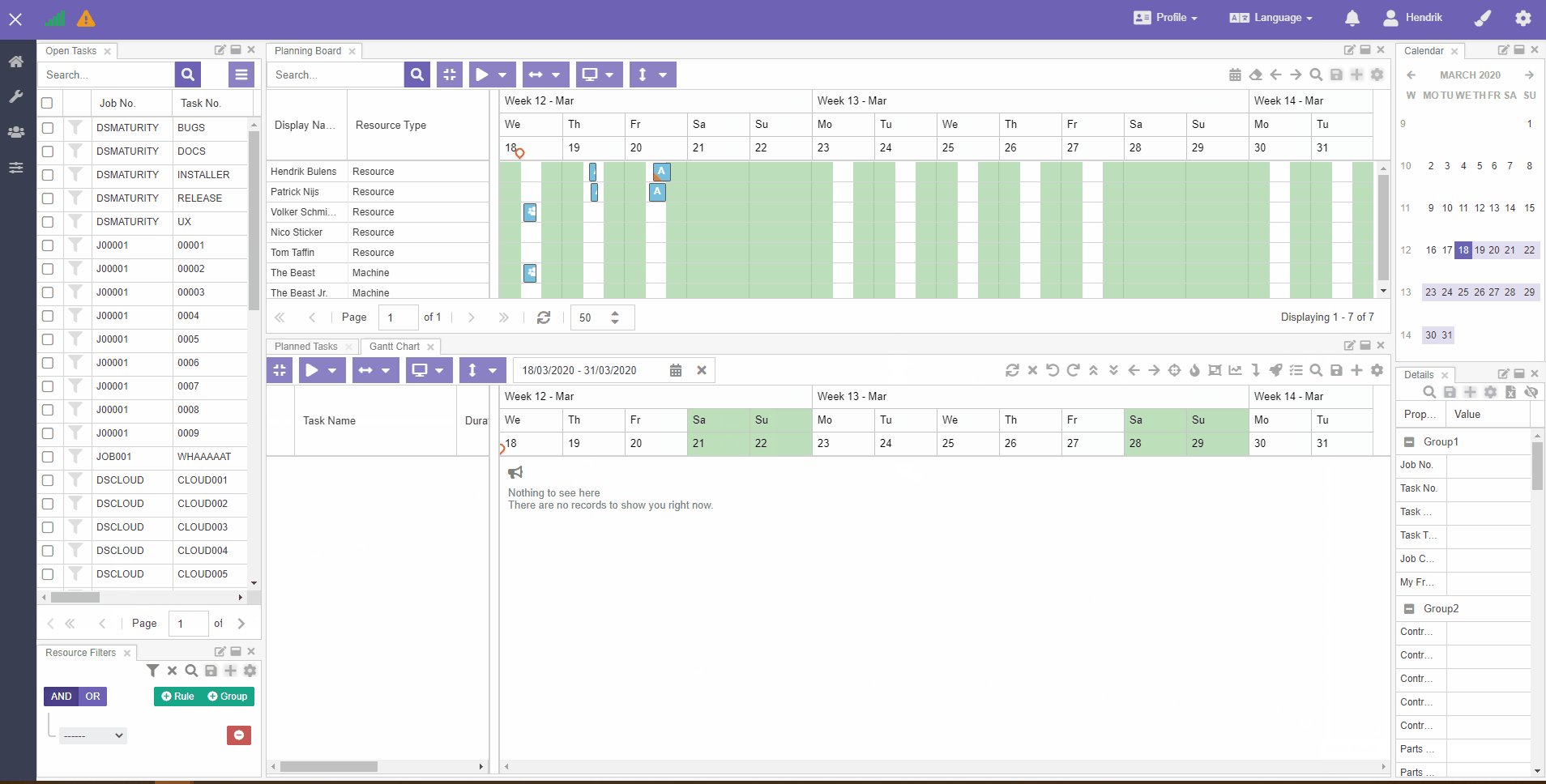
Before we add the pivot grid, we want to clear up some space. Let's remove three components from the canvas: Map, Category Overview and Notifications. You can do this by clicking the little icon next to the component. Do not confuse this with the other icon on the right hand side, this indicates you would close the entire stack.

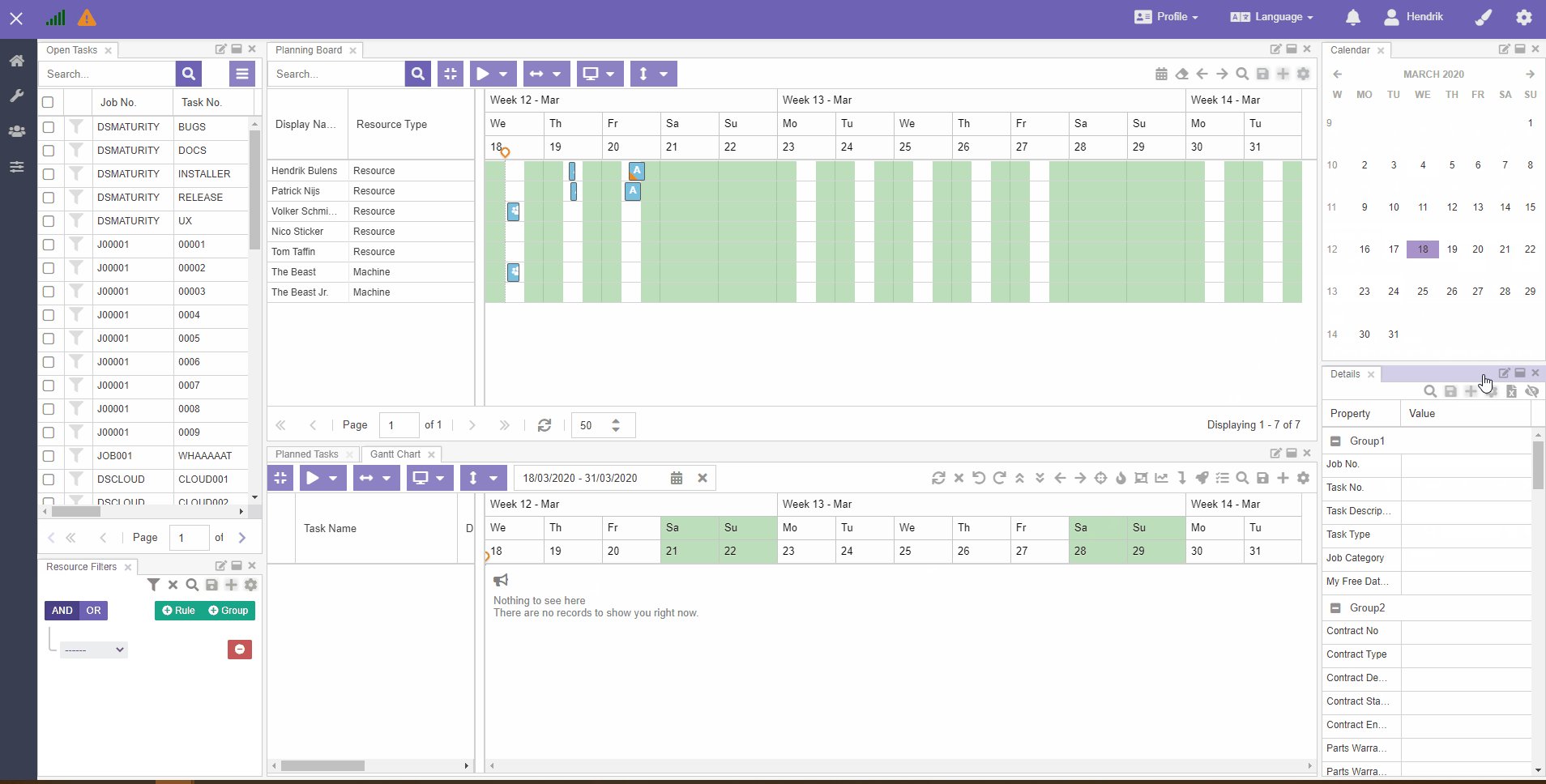
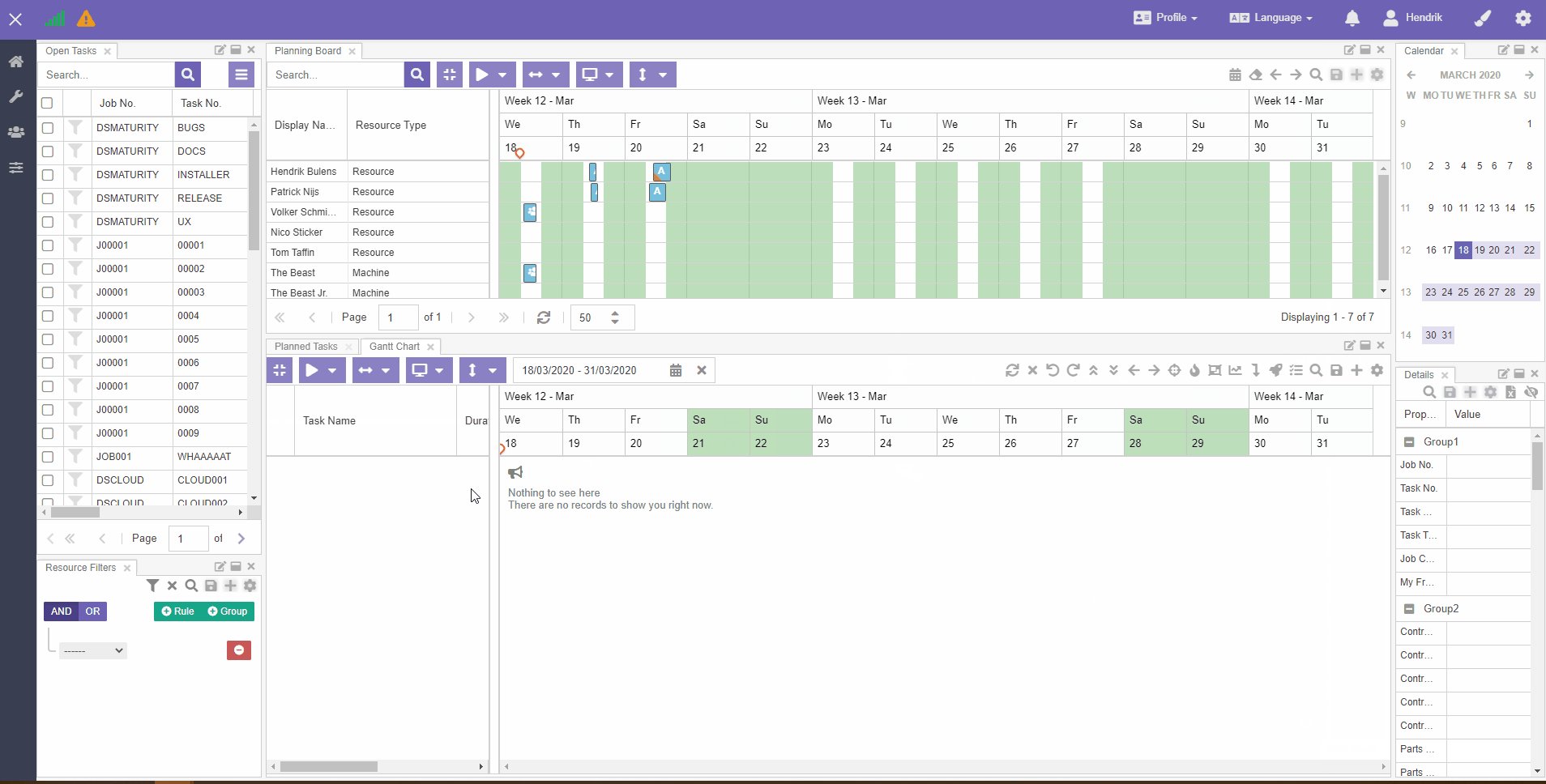
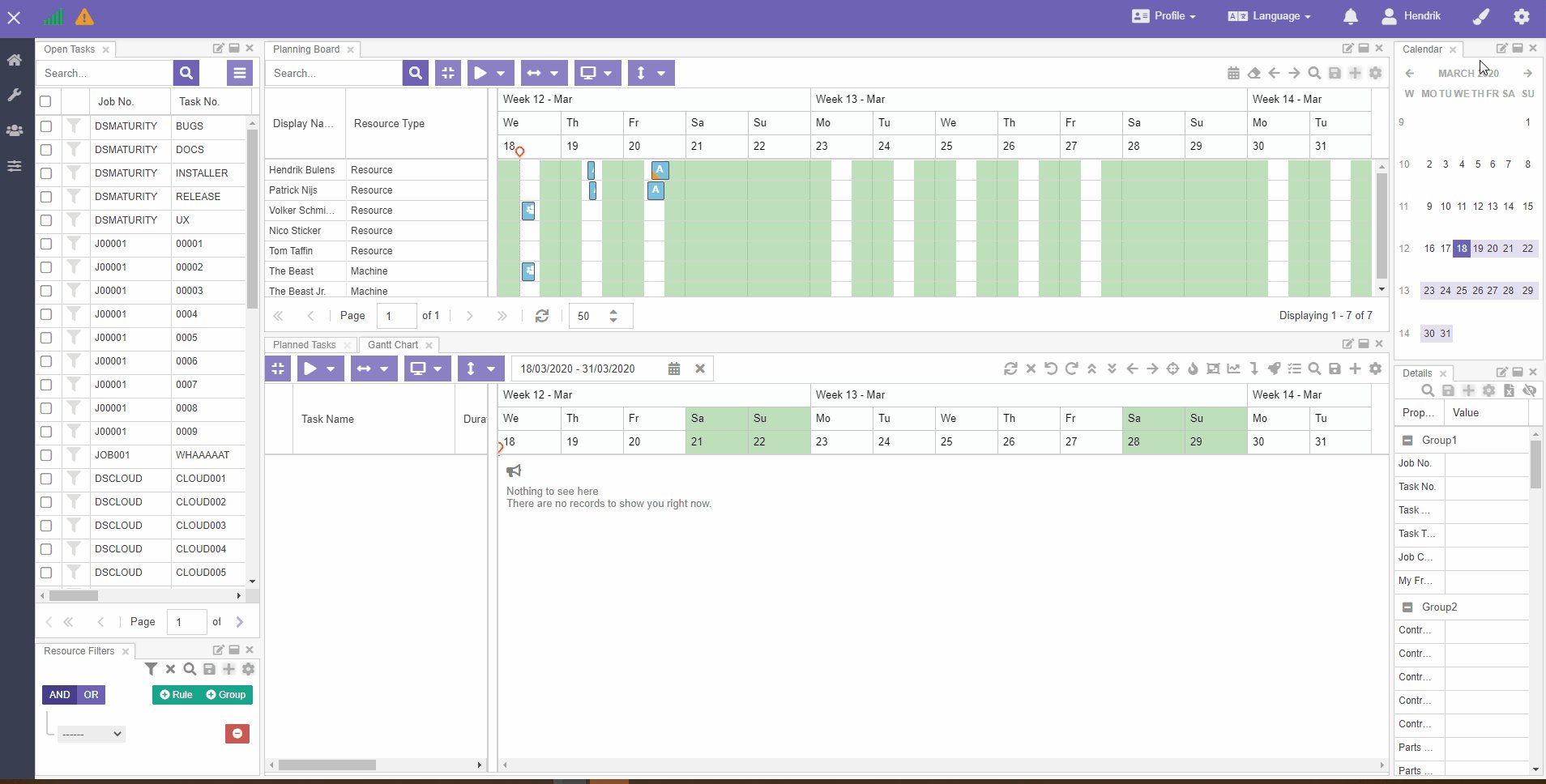
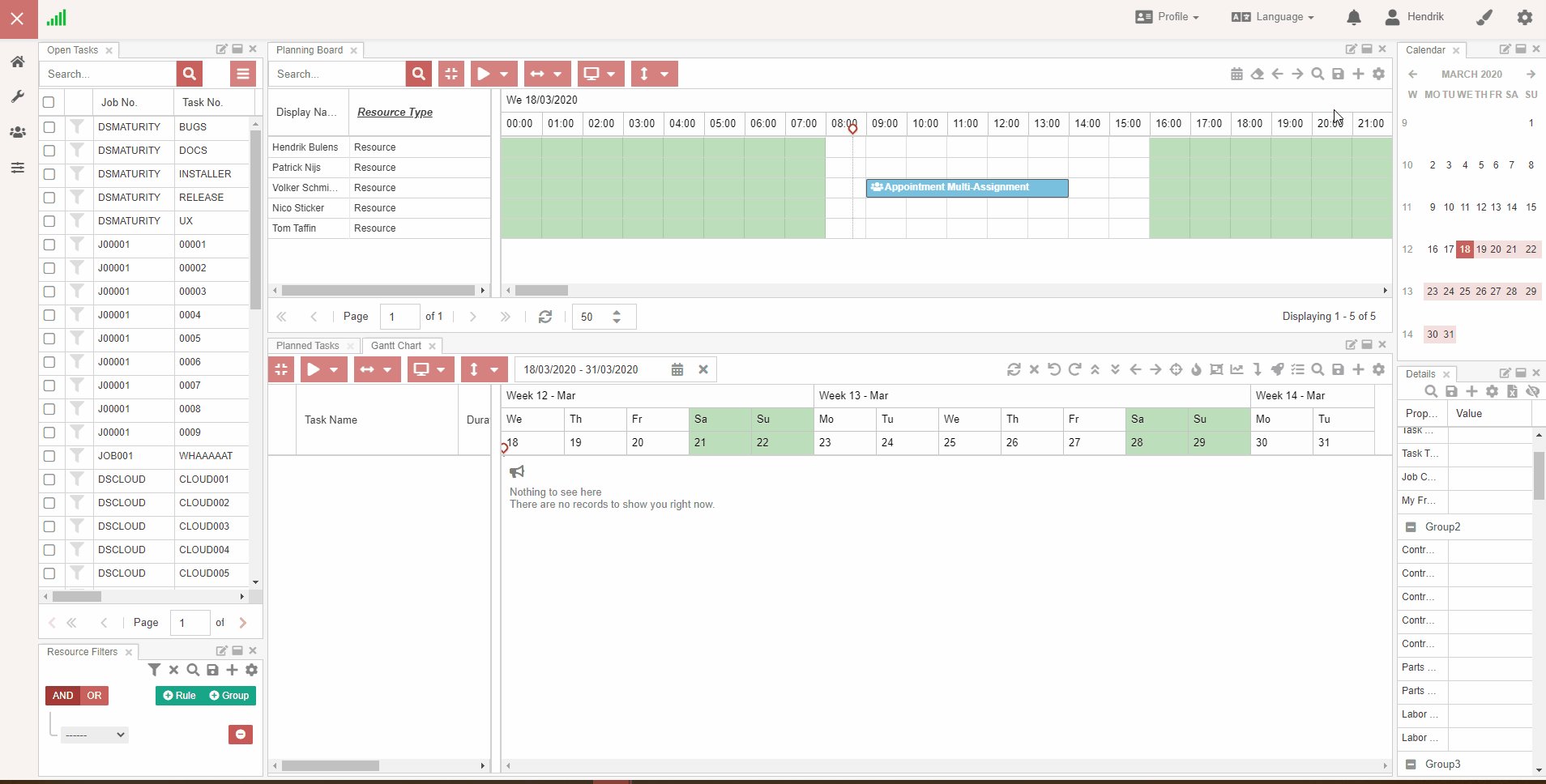
This allows us to resize some of the dock panels as well, to give our main components more space:

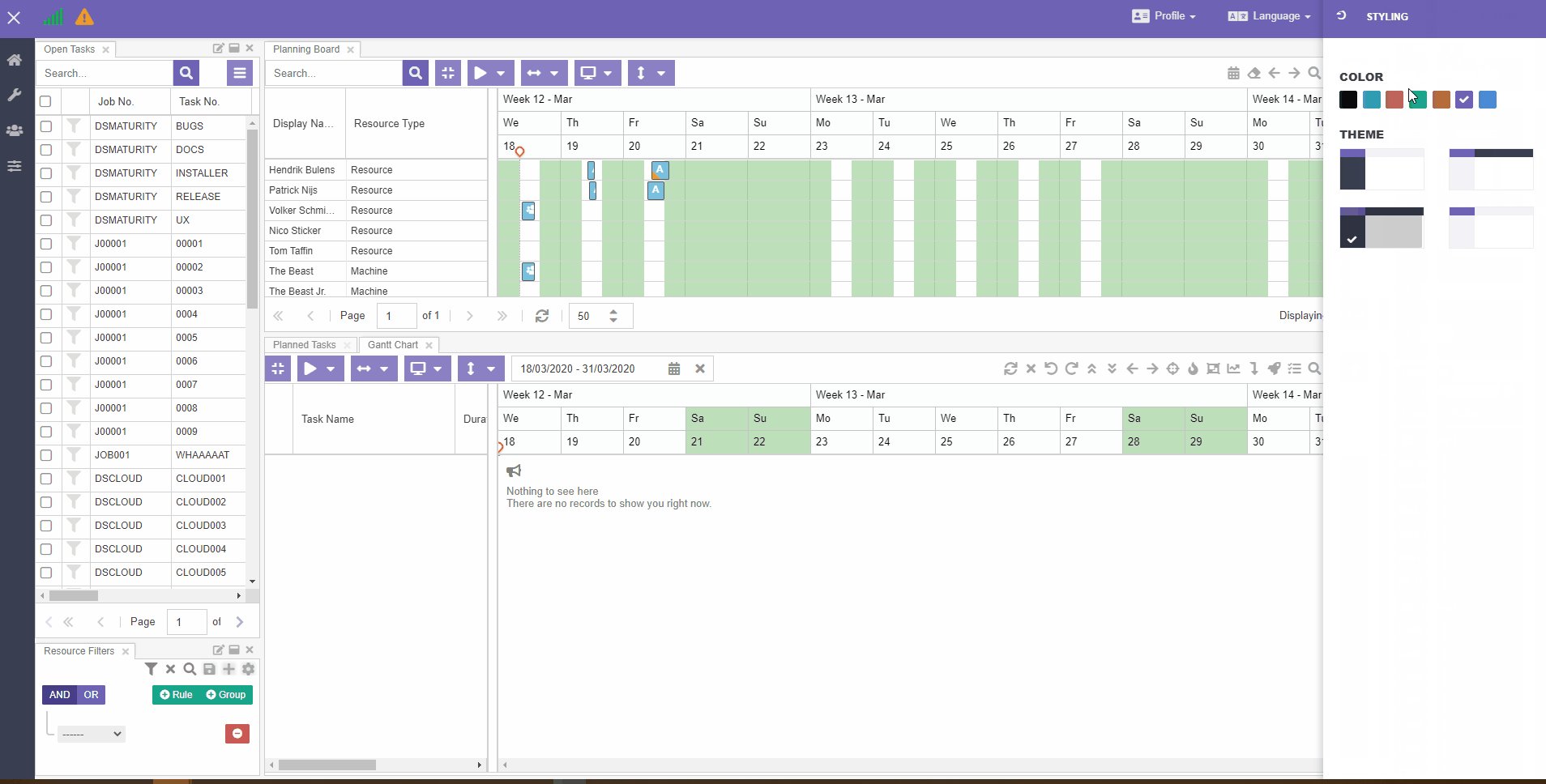
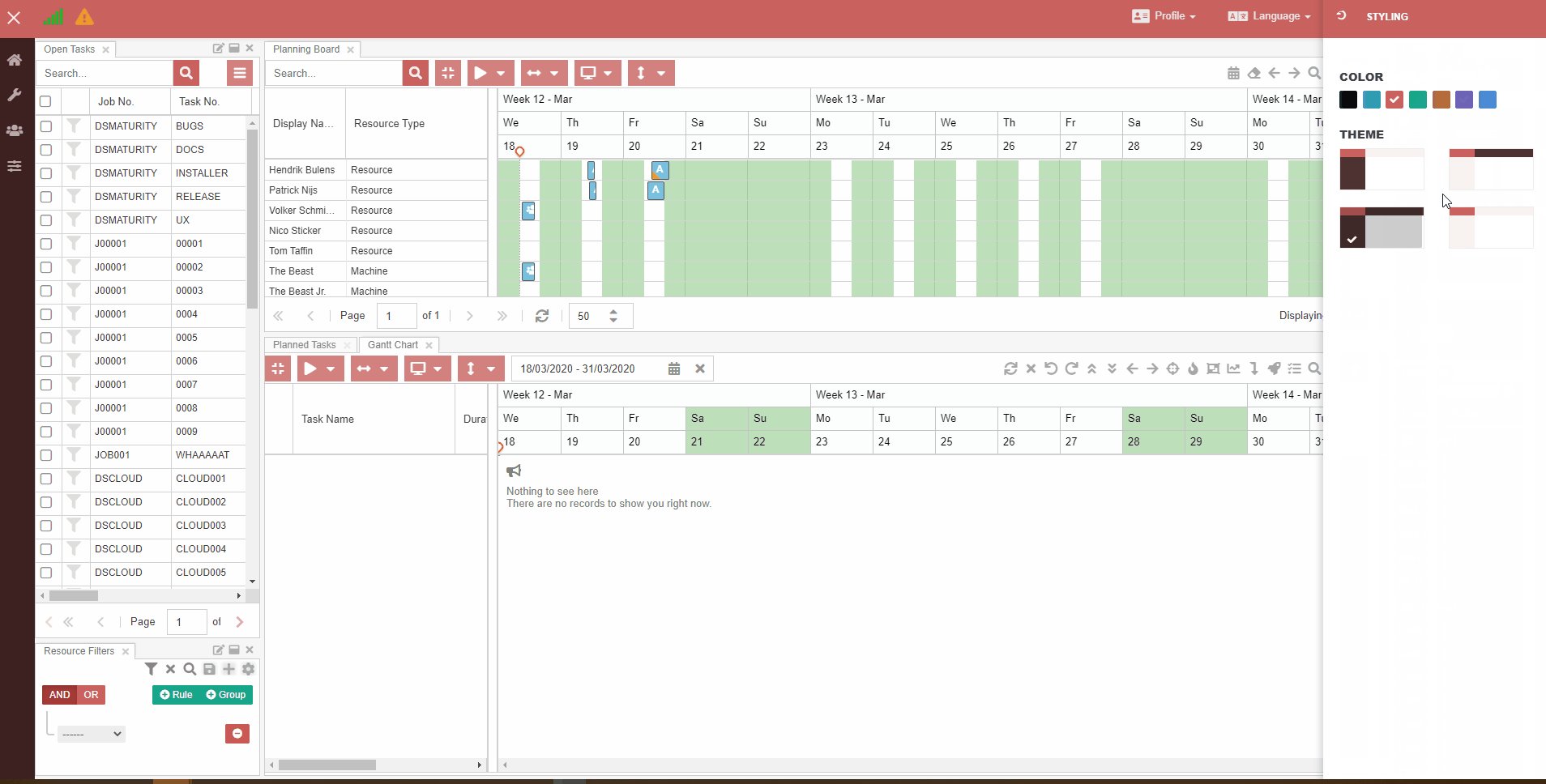
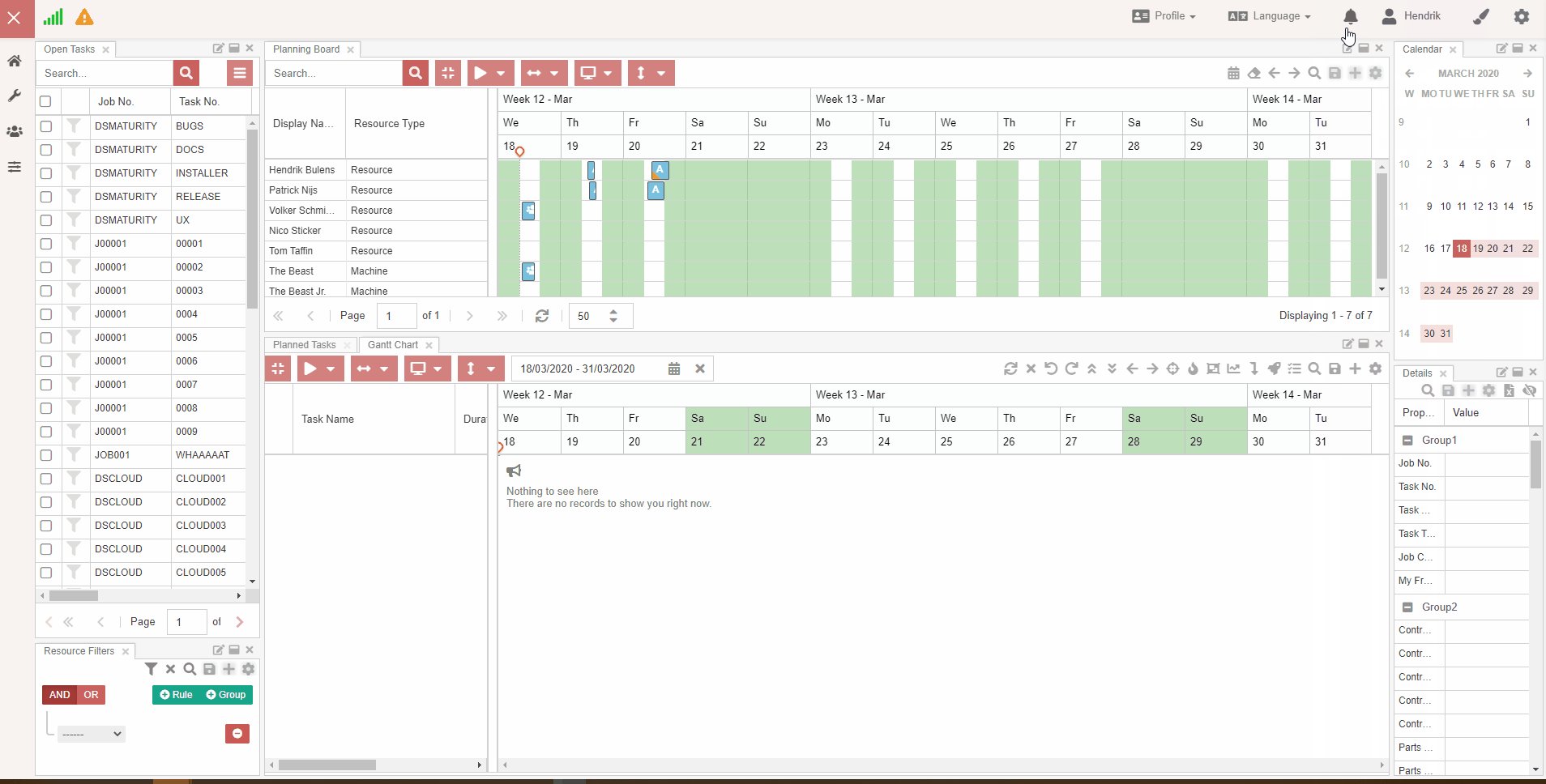
Let's do one final modification to the profile and give it a different styling. If you click on the brush icon in the topbar, you can tweak the styling by changing the color scheme and the theme:

This is sufficient for now, we can work with this. Before we continue, let's save this profile first.
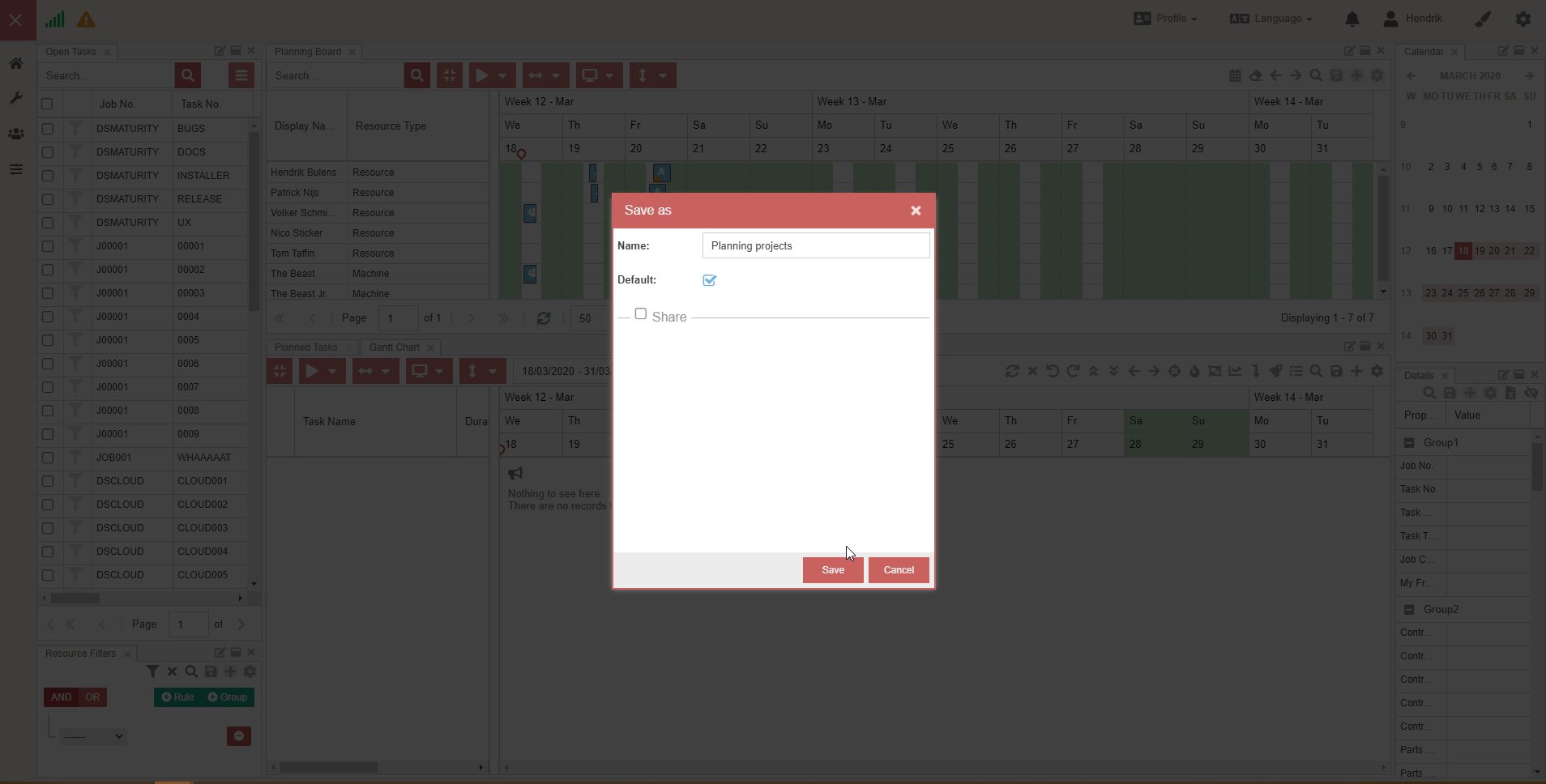
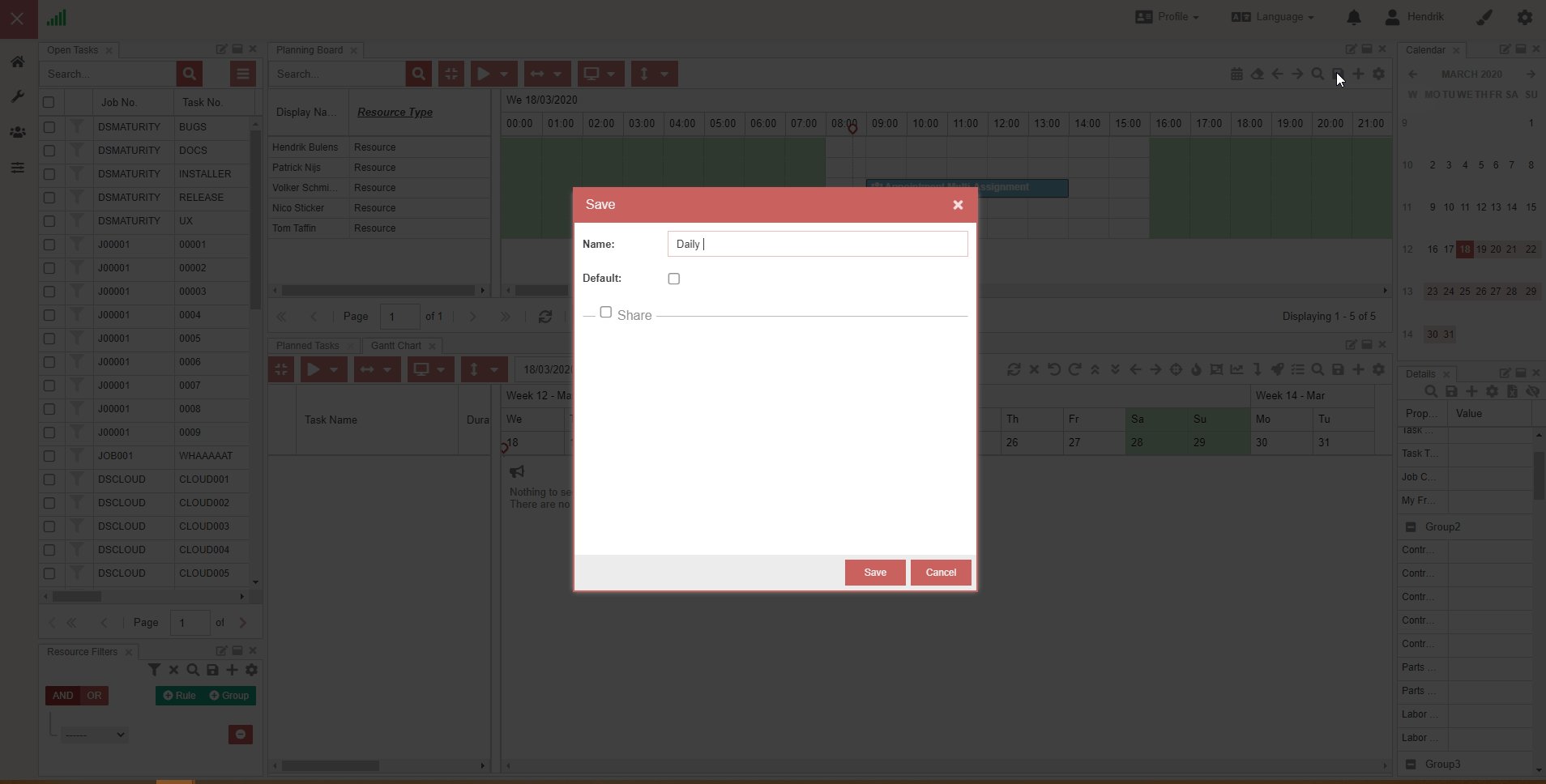
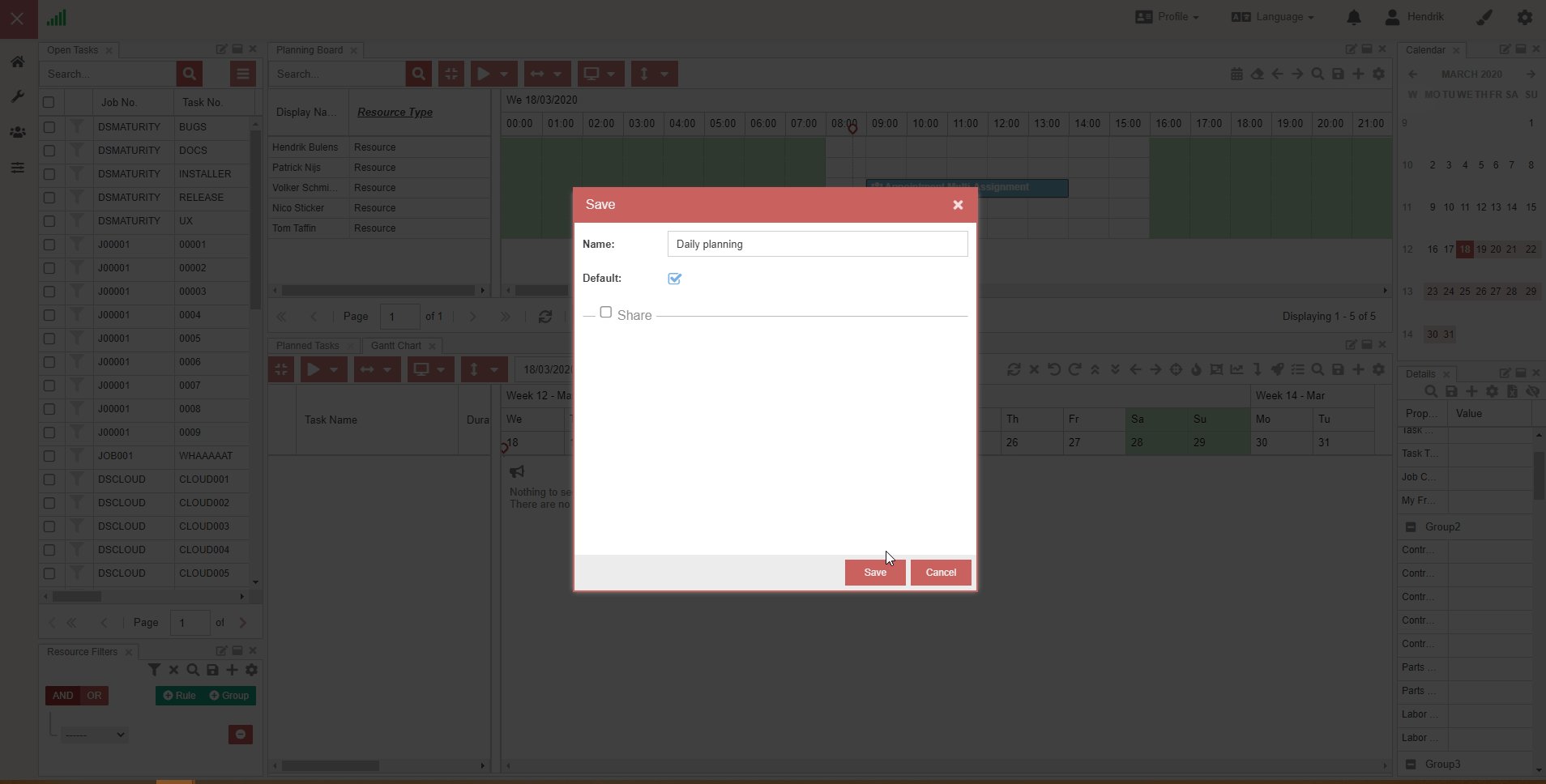
If you're working on a blank profile (this is indicated by the orange warning icon in the top bar), you will need to specify a name and whether to flag it as your new default profile. For existing profiles, nothing extra is required.
To save the profile, head over to the "Profile" menu and click "Save". A modal window will request you to fill out a name and whether to mark it as the default profile:

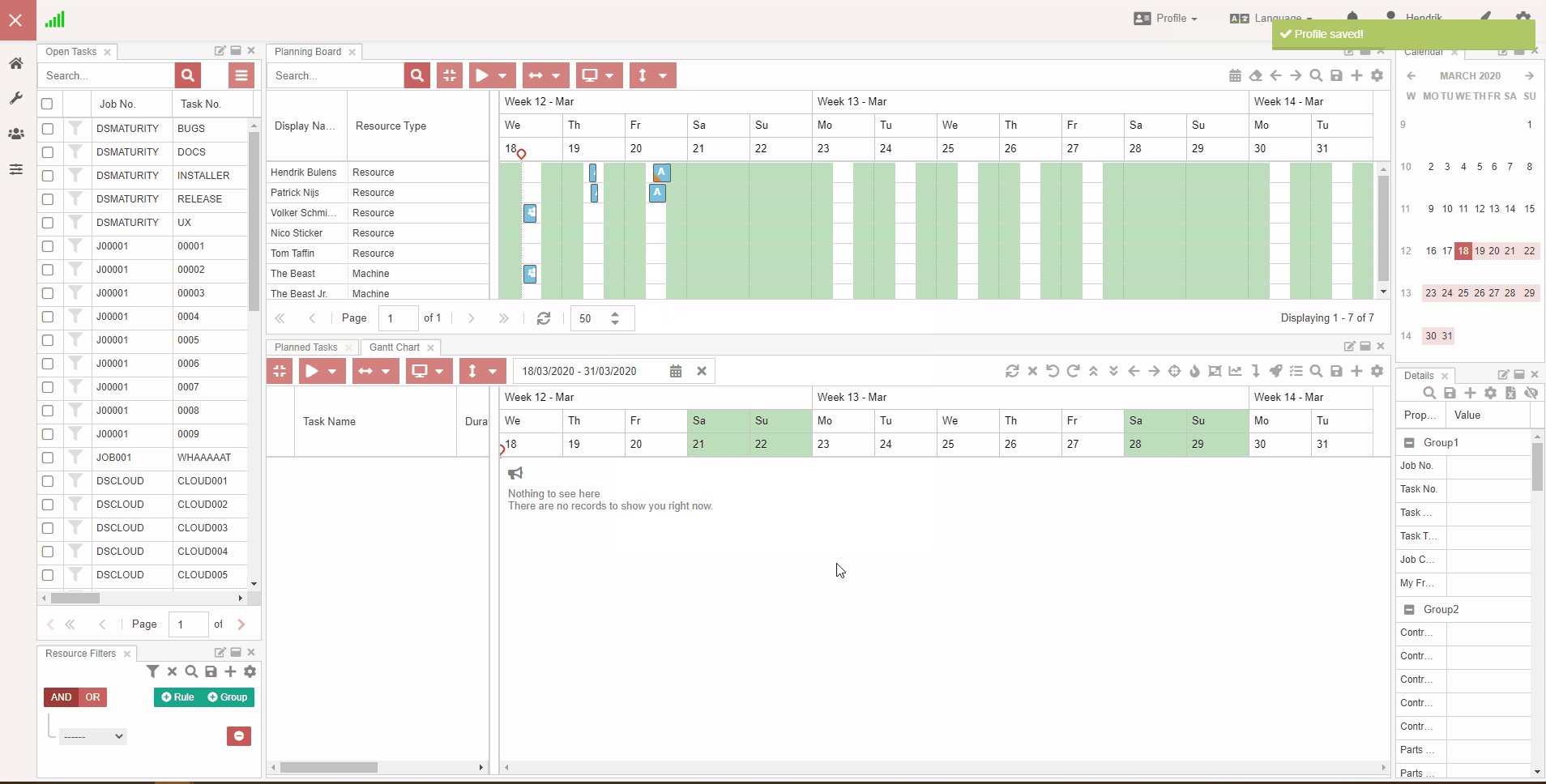
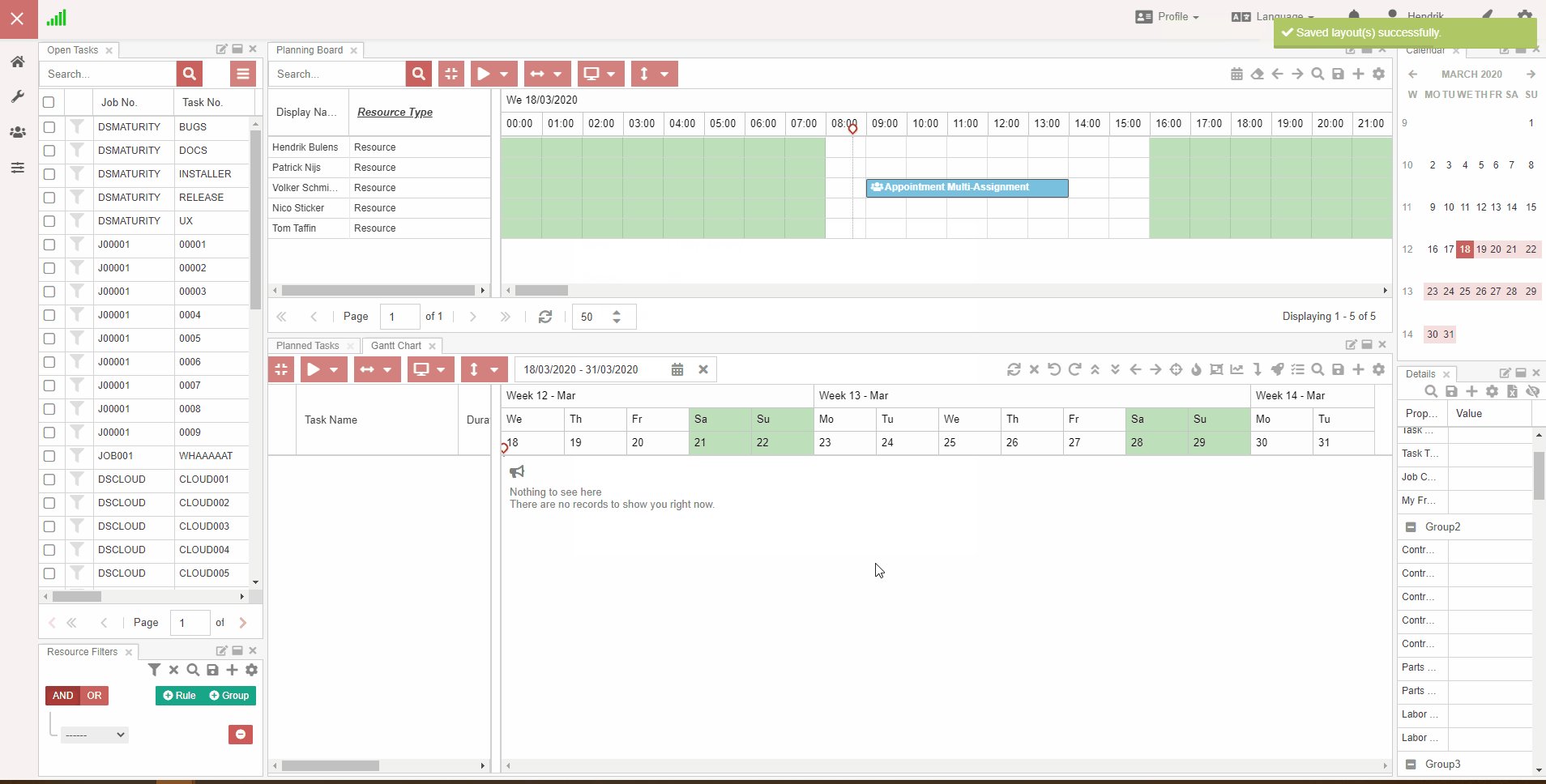
Notice how the orange warning icon in the top bar disappears the moment when the profile is saved. From this moment on, the active profile is the one you just saved. Any modifications you make and save to the profile will be stored in this profile. The active profile can always be consulted when you expand the left navigation menu
A second development is that a range of buttons in the components have been unlocked. For example, the planning board's buttons went from to .
This means we can start managing layouts for the components in this profile and also mark them as the default layout. That's what we'll do in the next section.
Create default planning board layout
We've got the profile all set up, so now it's time to draw our attention to the configuration of the components. Let's assume the following requirements:
- Projects are only done by resources in the "Resource" type.
- The planner likes to see a daily planning.
- The work day starts at 09:00 and ends at 18:00.
Filter planning board
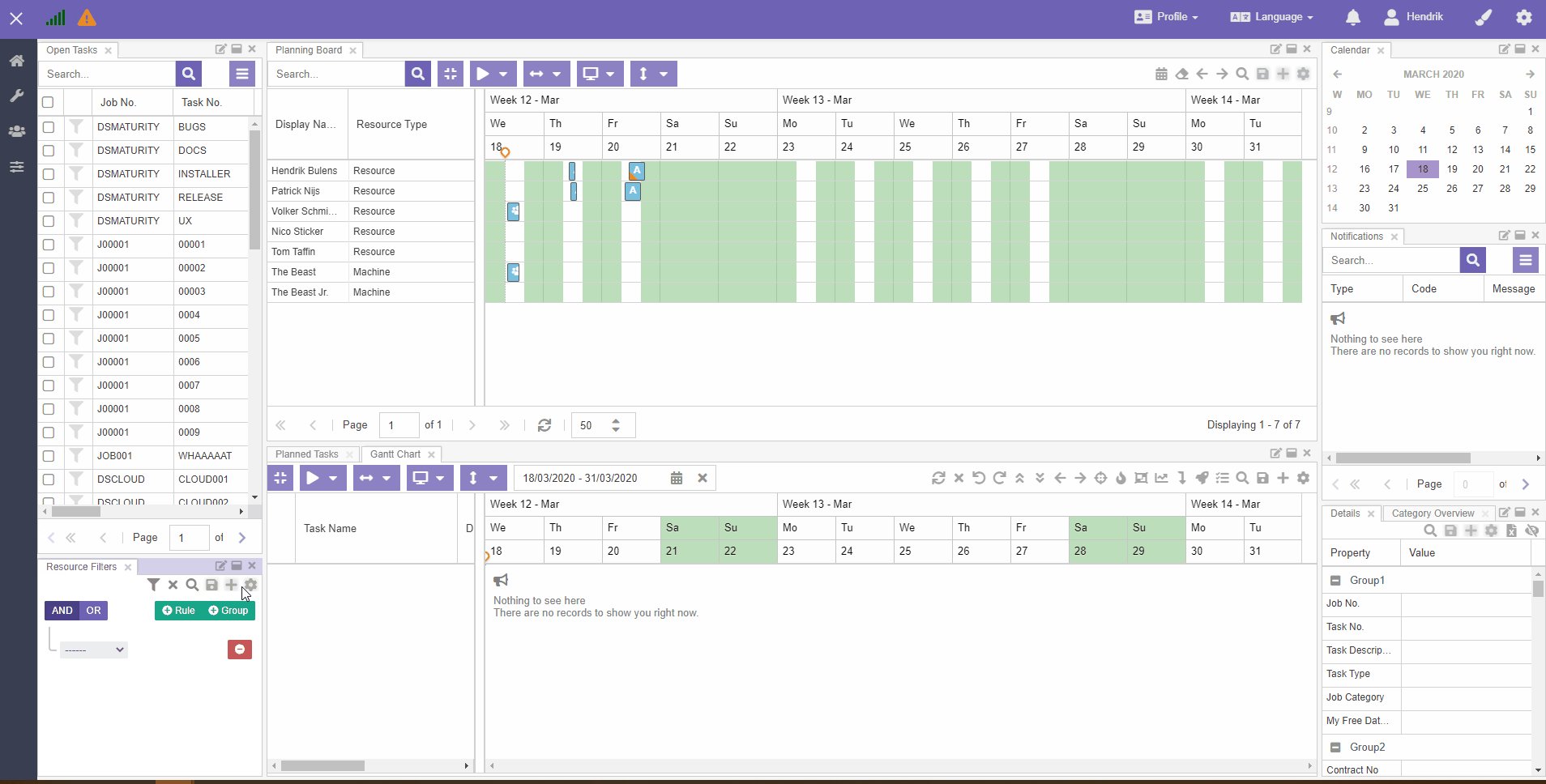
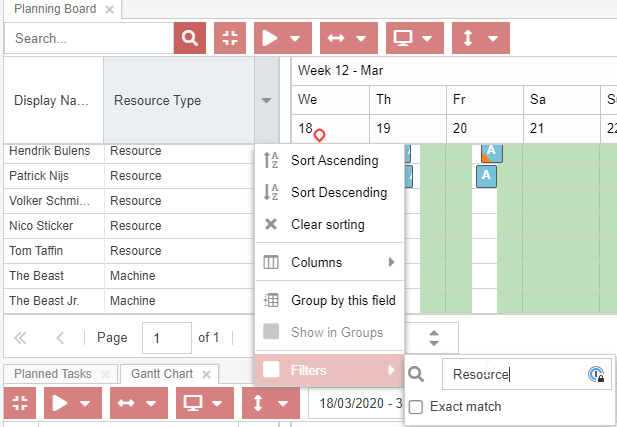
The first item is fairly straightforward: we need to add a filter to the "Resource Type" column in the planning board:

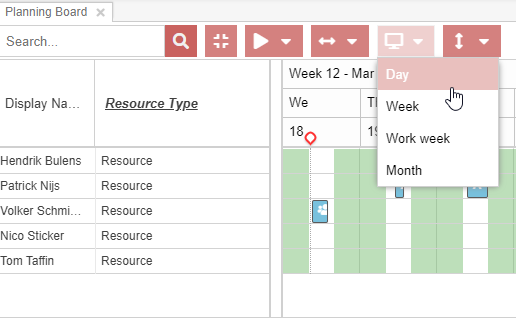
Next up is the daily planning. We can keep the view but it's probably best to set activate the "Daily" view:

There's a second part of the daily planning configuration but they're not set in the component itself. Before we go there, we need to save the layout and mark it as the default layout:

At this point, we have set two defaults:
- The "Planning projects" profile has been set as the default profile.
- The default layout for the "Planning board" component instance in the "Planning projects" profile.
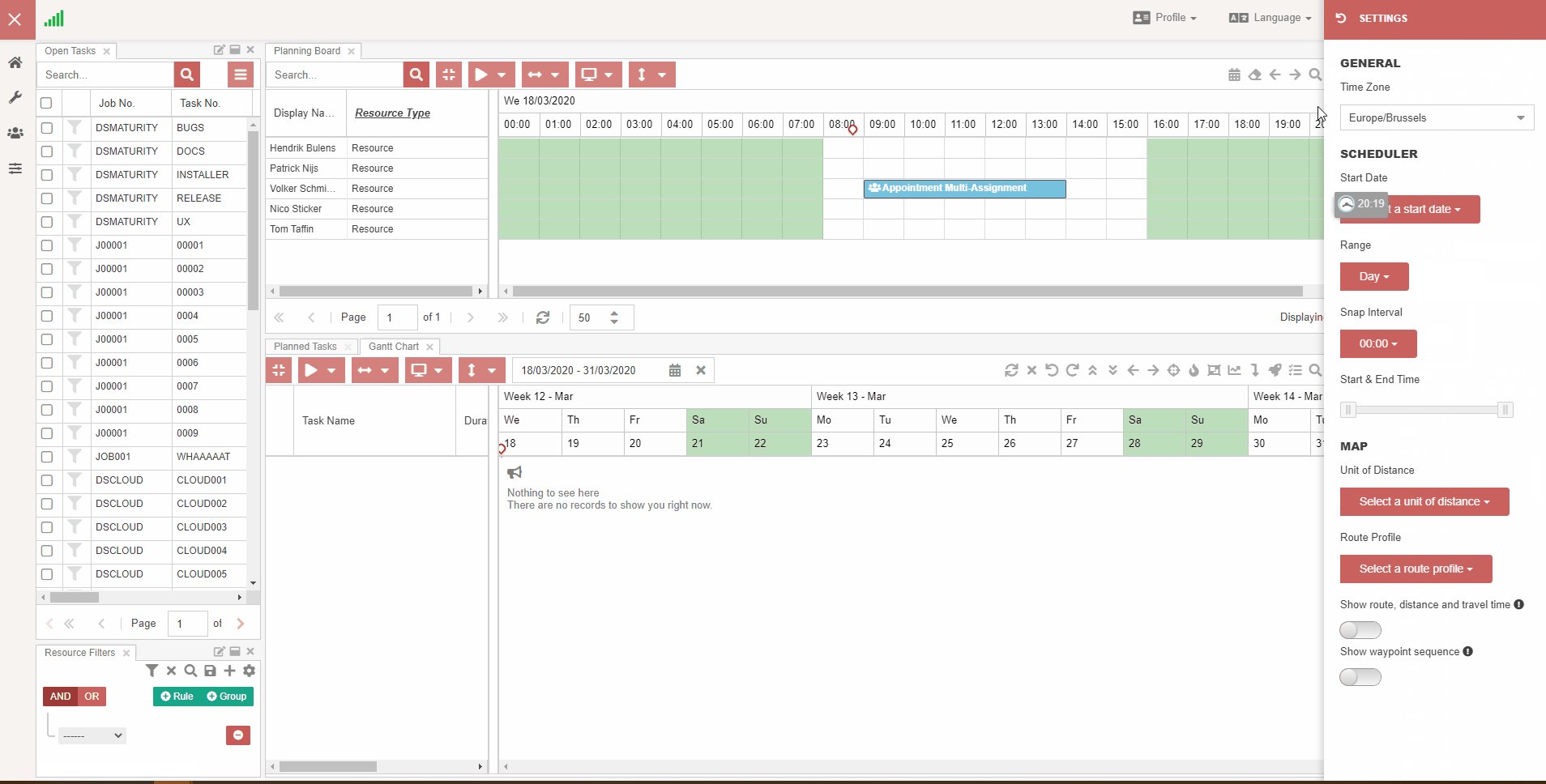
Set range
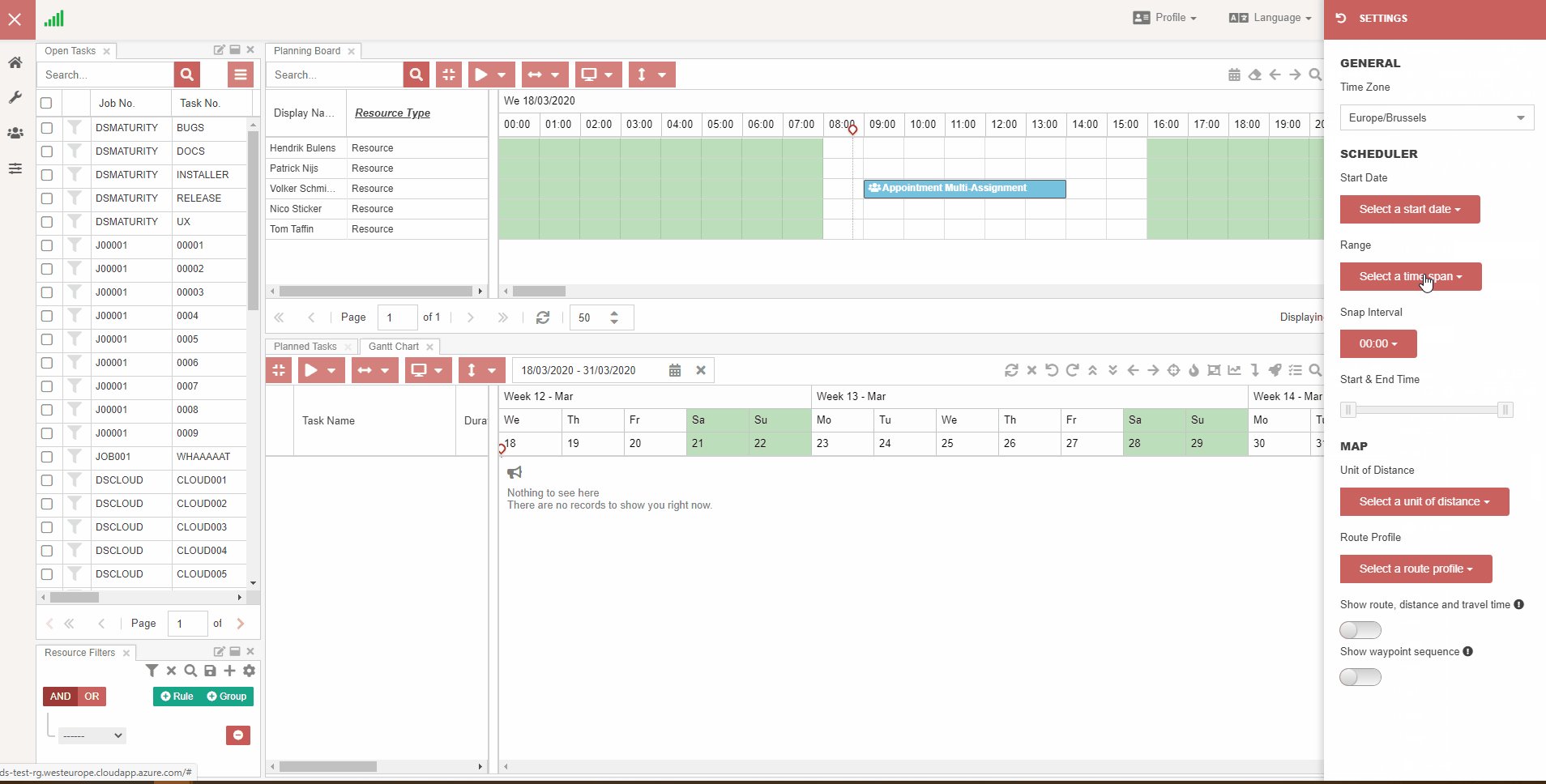
In the standard profiles, a 14-day interval is shown in the planning board. In this example, we need to reduce it to one day. This can be adjusted in the settings area:

The "Range" combobox allows you to set the default time span in the planning board. Notice how the date picker is also adjusted.
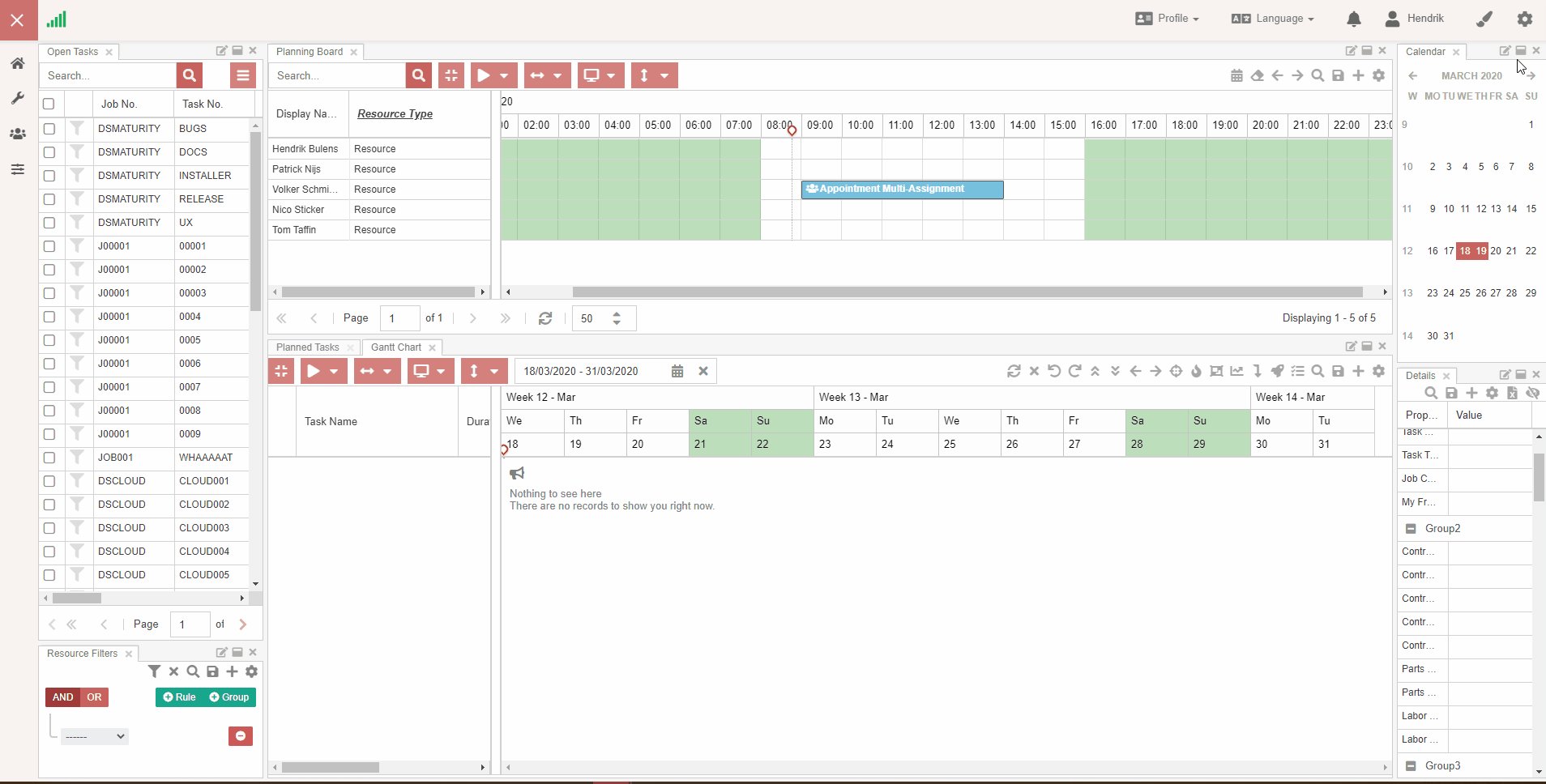
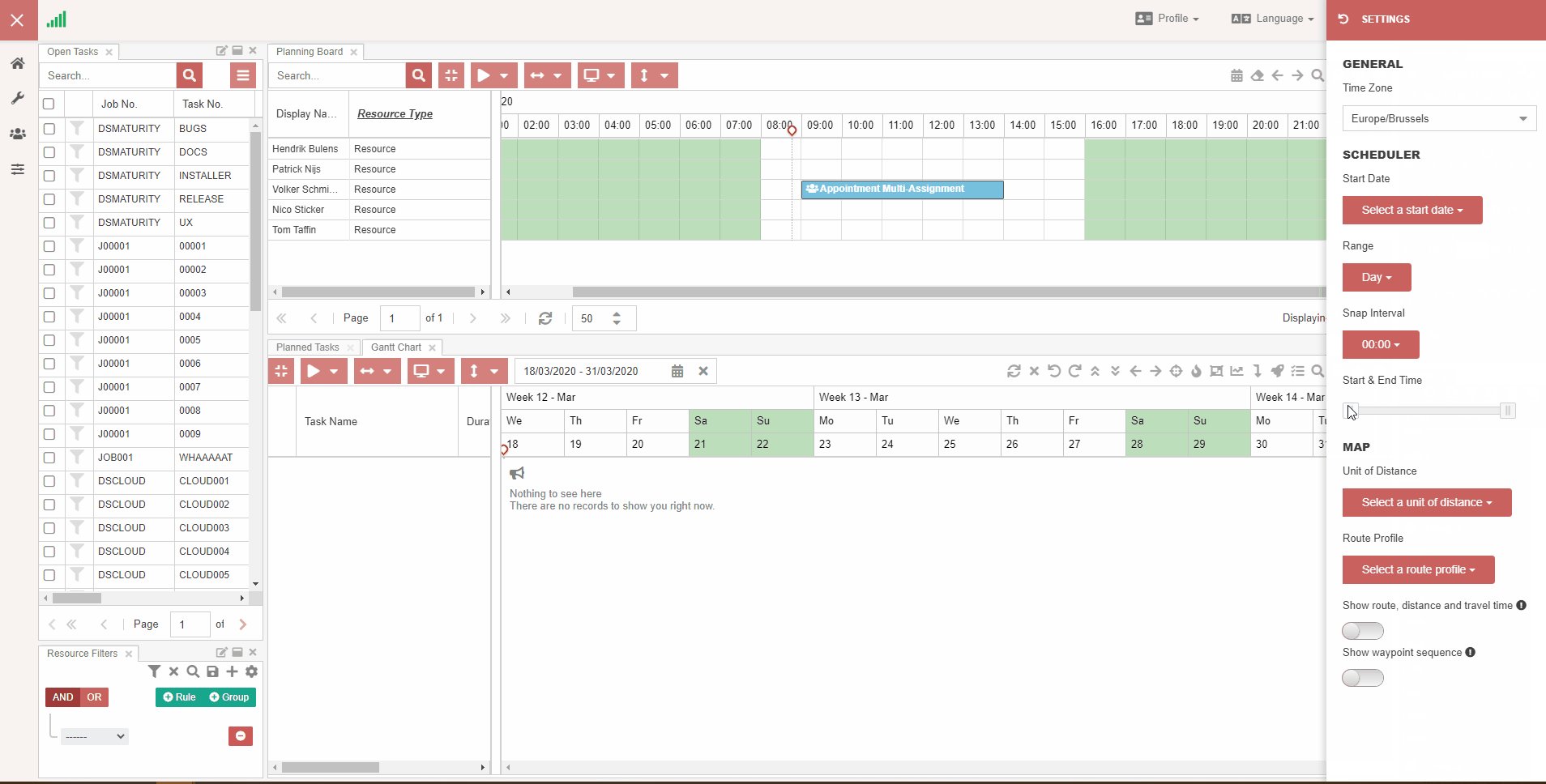
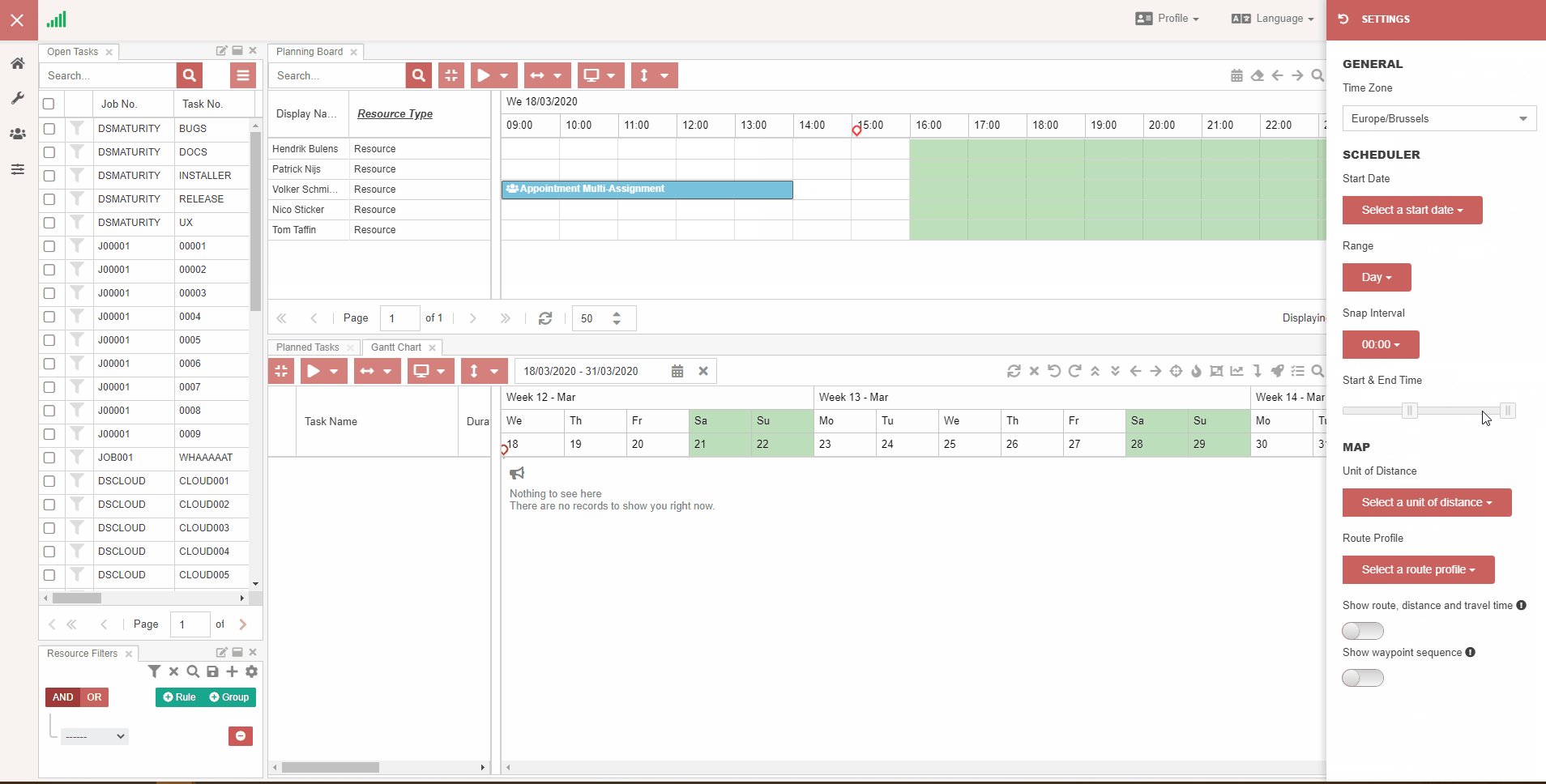
Set start and end time
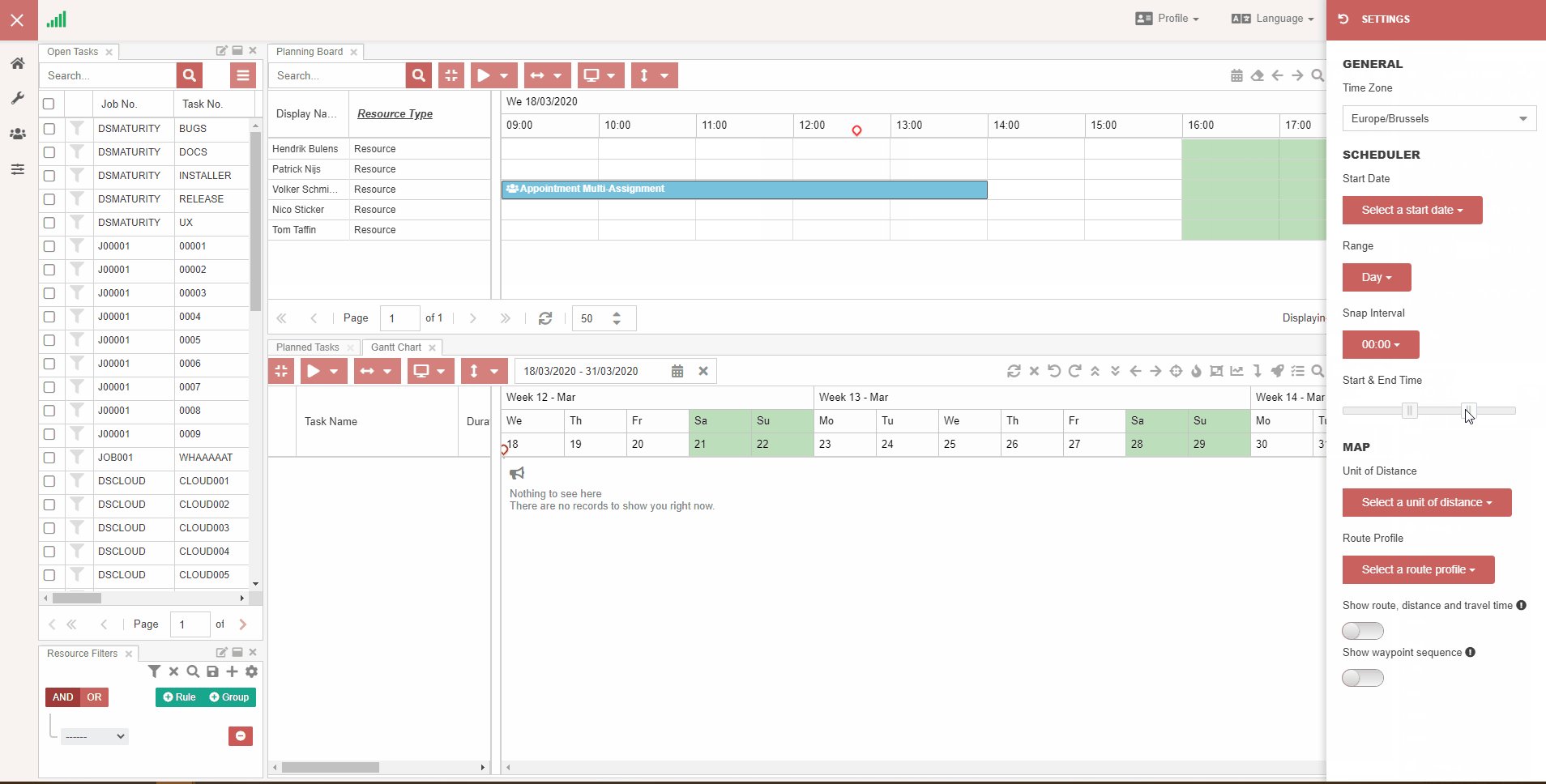
In the same window, we can set the "Start & End Time":

We must not forget to save the profile - after all the settings in this fly-in window are contained in the profile. Go to "Profile" and click Save.
Conclusion
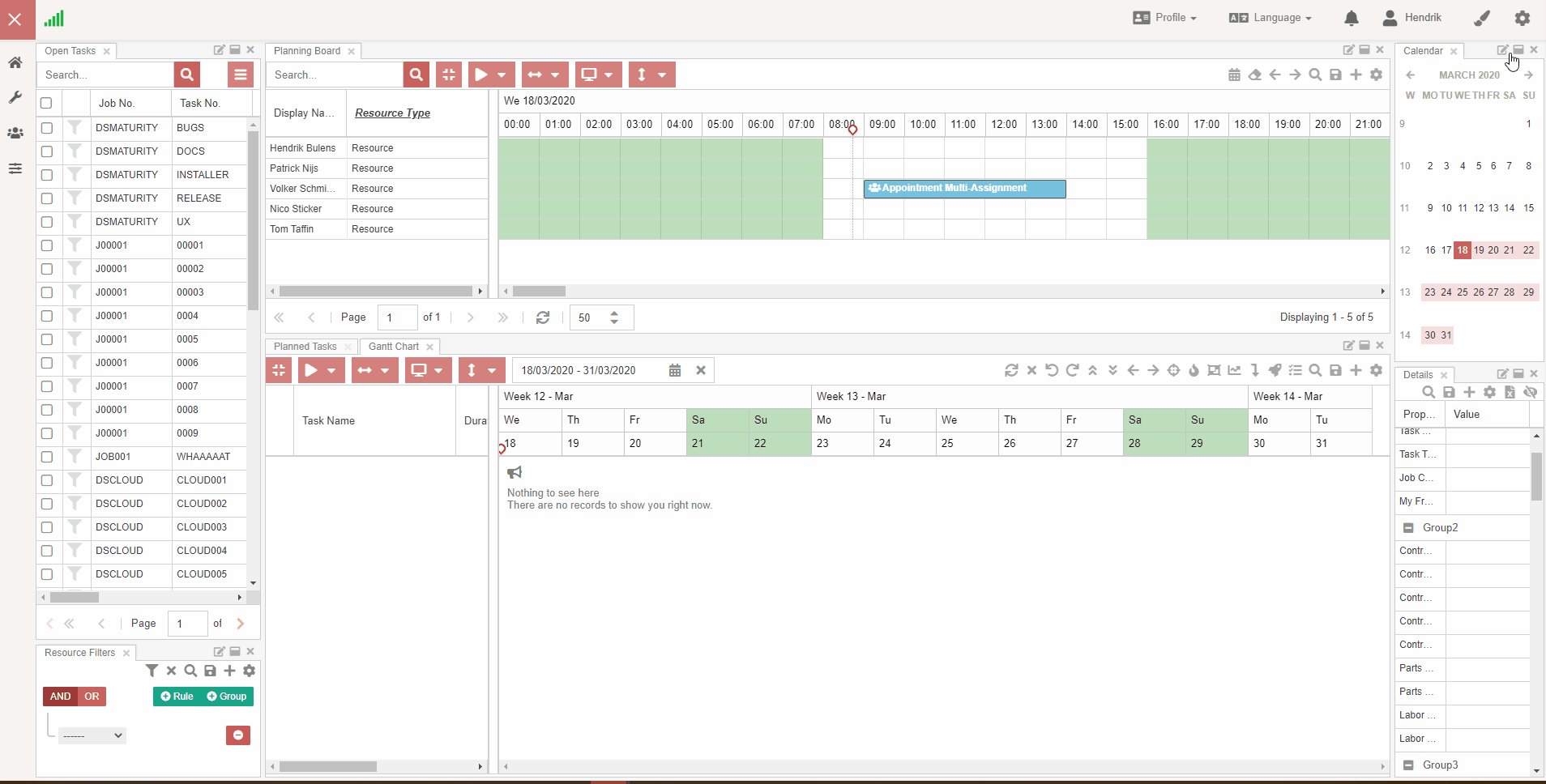
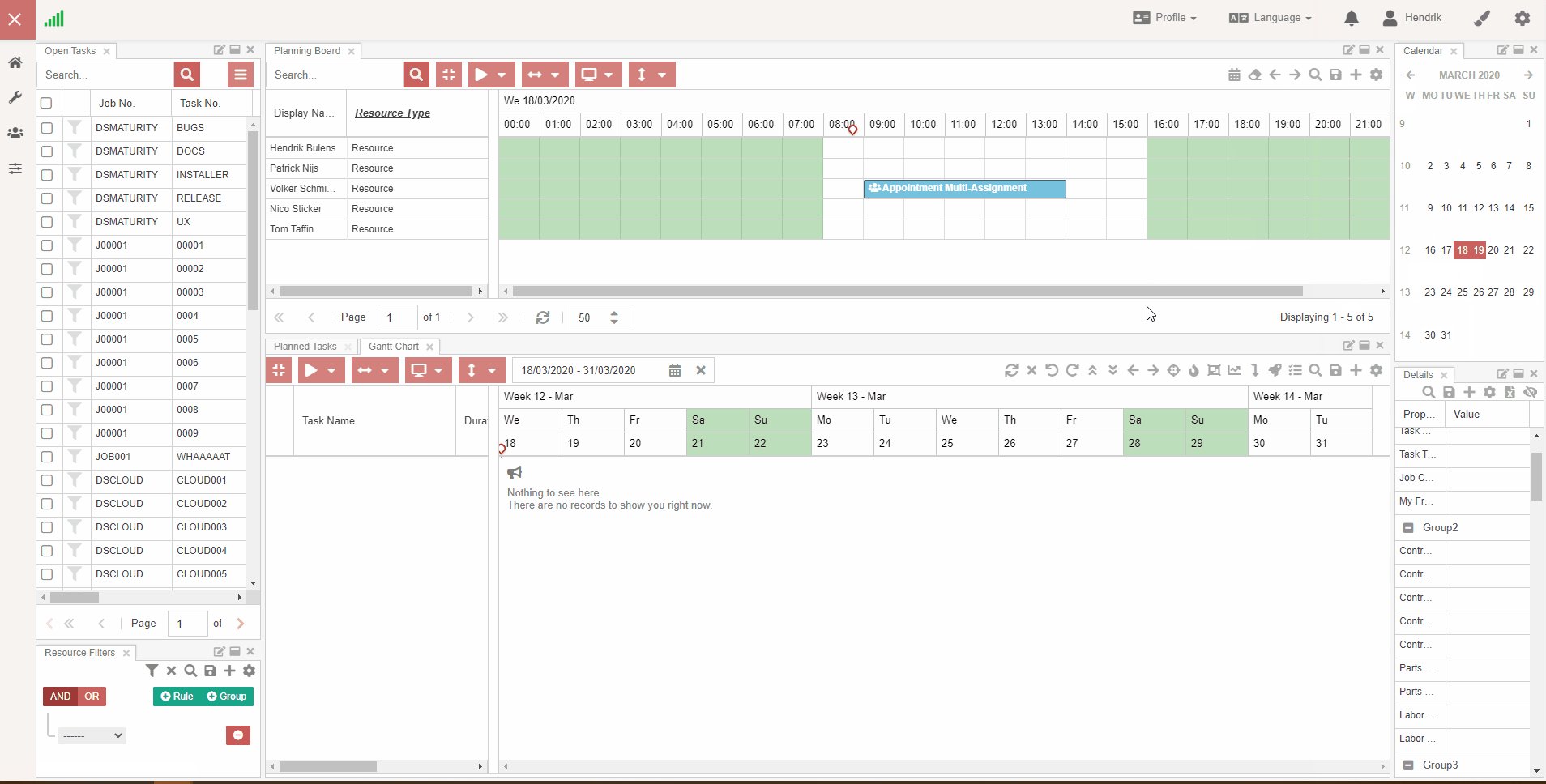
If you refresh Dime.Scheduler, you'll see exactly the same view as before:
- The color and theme are the same
- The Gantt chart is still available
- The other components like the map and notifications component have been removed
- A planning board that shows the hourly planning for one day between 9 AM and 6 PM
So there we go, we have a default profile and a default layout. This is only the beginning as you can create as many profiles and layouts as you want. These features allow you to build a library of presets so you don't have to spend time setting up your environment every time you fire up Dime.Scheduler. This setup is usually done at the go-live of Dime.Scheduler but there's nothing from stopping you to create more profiles and layouts.