Appointment Templates
Appointment templates extend the structured data model of an appointment. With these templates, custom fields are added to the appointment card, allowing users to record additional data about appointments. This data is also sent back to the back office application.

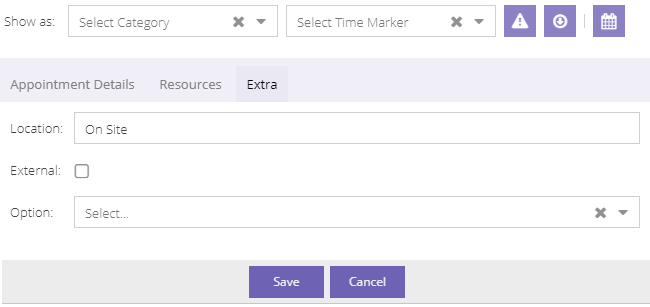
In the image above, the "Extra" tab is an example of an appointment template in action. Everything you see in this tab is configurable. What the data represents and how it is displayed on the appointment card is entirely up to the administrator. There are a few concepts which need to introduced in order to understand how appointment templates work.
Fields
A field is a definition of an appointment's property. Administrators only need to set up the label, the type of input, whether or not the field is mandatory and optionally the default value to define such an extended property.
The following types are supported:
- Text
- Number
- Date
- Date and time
- Yes/no
- Select
The last item is a special type because administrators also need to define the list of options.
Section
A section corresponds to a tab in the appointment card. In the image above, the section is named "Extra". The only use of a section is to group fields together. Using the available set of fields, sections are used to assemble forms that make sense to the users 1.
Template
The highest conceptual level of this feature are appointment templates. An appointment template a similar to a section in that it groups sections together. Appointment templates can be assigned to tasks and appointments. With this information, Dime.Scheduler knows which tabs to append to the appointment editor. Thus, every appointment may have its own custom metadata.
A default template can be specified, in case the open task did not specify a template or when an appointment is created manually.
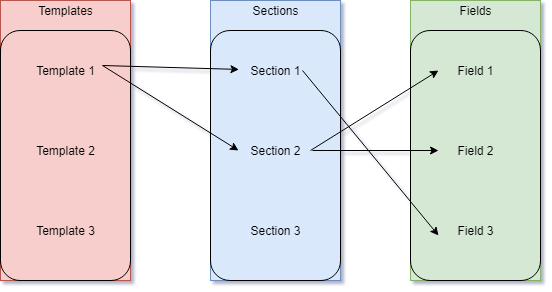
Relationship between templates, sections and fields
The concept is simple, yet its implementation allows for great flexibility and reusability. Ultimately, the custom appointment properties that extend the data model are what it's about. In the context of appointment templates, these are referred to as "Fields". Fields need an order and a context where they need to be visualized. In the event editor this will be a new tab, but because appointment templates are not necessarily bound to the appointment card, these tabs are referred to as "Sections". The administrator needs to define the fields he wants to render in the tab. Finally, an appointment template is similar to a section in that it picks a collection of items that can be grouped together. As appointment templates can be assigned to tasks, administrators can create a granular data models for different types of tasks and jobs. For example, administrators may want to create some sort of checklist to ensure compliance with regulatory requirements. Because this may not be necessary for all tasks, different appointment templates can be used.
Here is a summary of the relationship between templates, sections and fields:

In this example, three fields have been defined. Section 1 has selected field 1 and 2 whereas section 2 includes field 3. Template 1 then groups section 1 and 2. The appointment card will subsequently show two additional tabs. The first tab (Section 1) will show field 2, as the second tab (Section 2) will show field 1 and 2.
Note that fields are not mutually exclusive. A field can be assigned to more than one section, just like a section can be assigned to multiple templates 2. The order is also a variable thing, which can be configured in the administration view.
Read more
- A field is reusable, so it can appear in more than one section. Just like a section is reusable, as it can be assigned to multiple templates.↩
- This may create naming conflicts when there are overlaps between templates and sections. If one field appears twice on the appointment card, undesired results may occur.↩